UnityでTextを使わずにテキストを装飾して表示する方法

皆さんこんにちは。ロクと申します。
さっそく本題に移りますが、Unityをある程度たしなみ、画面に文字を表示することもできるようになってきたら、あることが気になってくると思います。
それは、ゲーム中にテキストを表示させる際、「ただ文字を表示するだけではなんだかみすぼらしい」ということです。

市販のゲームで表示されるテキストみたいに、かっこよくておしゃれな文字を表示させたい!
一体どうすればいいの?
この記事では、文字を自分の好きなように修飾して表示するということに焦点を当てて説明していきます。
なお、今回用いる方法は、一般的な方法である、Unity内でTextの体裁を作るというものではなく、いったんUnityの外で装飾されたテキストを作り、それを後から持ってくるという方法をとっています。
そのため、Unity内の機能の制限にとらわれることなく、テキストに柔軟な修飾を施すことができます。
この方法は、少しめんどくさいものでもありますので、「こういう方法もあるんだな」という気持ちで読んでくださると幸いです。
Unityについて詳しく学びたい人は、下の記事で僕が厳選したおすすめのUnity学習本を3冊ほど紹介していますので、ぜひ参考にしてみてください
まずはペイントツールを用意しよう
今回紹介する方法としては、大まかに説明すると、自分が表現したい見た目のテキストをペイントツールを使って自分で作ってしまうというものになります。
ですので、まずは準備する必要のあるツールとして、ペイントツールを確保しておく必要があるのです。
一応、僕がおすすめしているツールに、ファイヤアルパカというソフトウェアがあります。
このソフトには、文字を挿入する機能があり、修飾文字などは割と簡単に作ることができます。また、永久的に無料となっていますので、費用が掛かることもありません。
まさに、手軽に修飾文字を作ることができるソフトウェアなのです。あっ、そのほかの基本的な描画機能もありますよ(^^♪
ぜひこちらの記事をお読みに・・・ならなくてもいいので、とにかくファイヤアルパカをインストールしましょう笑。↓
もちろん、ご自身でいつも使用しているペイントツールがあるのなら、そちらを使ってもらっても構いません。
ただ、最低限の機能として、文字を挿入できるという機能が必要ですので注意してください。
最終的に修飾文字の画像が作成できるのならば、ツールはなんでもいいです。
ゲームに使いたいフォントを確保しよう
ペイントツールが確保できましたら、次は、文字の印象を左右する大事な要素であるフォントを確保しましょう。
一応パソコンには、デフォルトとして備わっているフォントがありますが、少しストレートな表現をすると、ありきたりなデザインや体裁のフォントしかなく、自分が欲しいと思っているものはなかなかありません。
文字のフォントというのは、ゲーム中のその場の雰囲気を作る大事な要素であり、安易に妥協してはいけないものです。
そこで、フォントのほうも自分で用意することになります。
インターネット上を探してみますと、フリーのフォントがかなり出そろっており、探し求めているフォントもどこかに乗っていることが多いです。
一部有料のフォントもありますが、有料のものを視野に入れることにより、格段に質のよいフォントを確保することもできるようになります。
こちらのサイトで探すのがおすすめです。↓
ダウンロードしたフォントはインストールしなければ使うことができませんので、その手順について解説してある記事のURLもここに張り付けておきます。
Windows10の場合のみの解説とのことですが、ほかのバージョンやOSでも手順自体は同じですので、参考にしてください。↓
https://opentype.jp/fontinst10.htm
実際にテキストを作っていこう
それでは実際にUnityで使うテキストを作っていきます。
先ほども言ったとおり、いったん外でテキストを装飾するので、この段階ではUnityを起動する必要はありません。
まずは、ファイヤアルパカを起動しましょう。
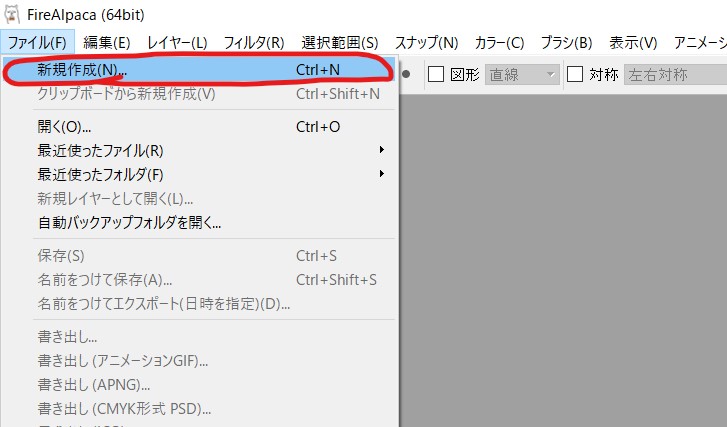
起動しましたら、「ファイル」→「新規作成」を選択し、新しいキャンバスを用意します。

そしたら次は、さっそくテキストを作っていきます。
今回の例では、仮にUnityで迷路のゲームを作ったとして、そのゲームでゴールしたときの演出で使うテキストを作ってみることにします。
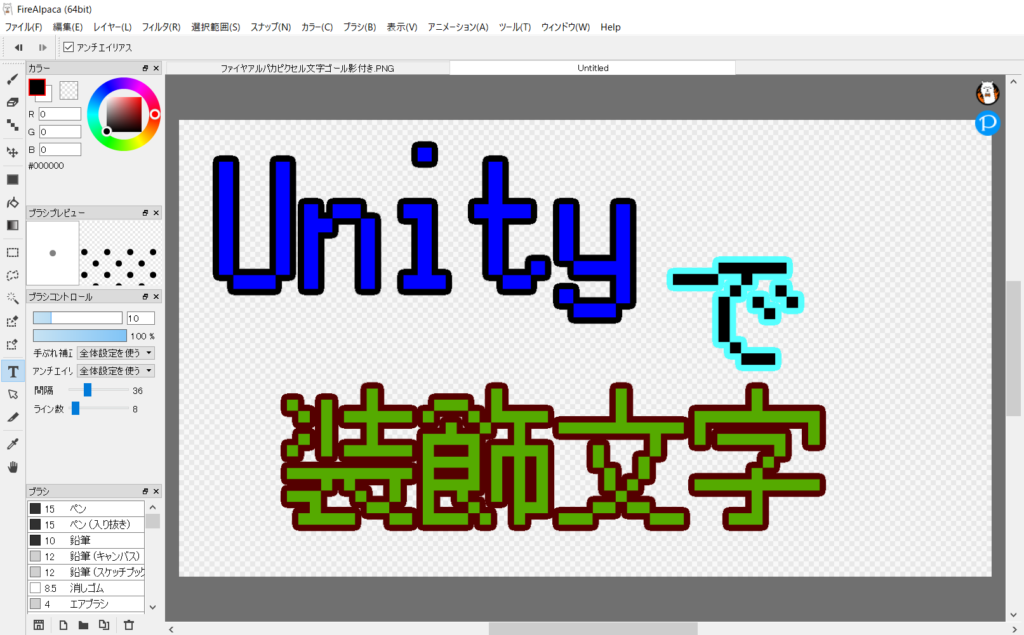
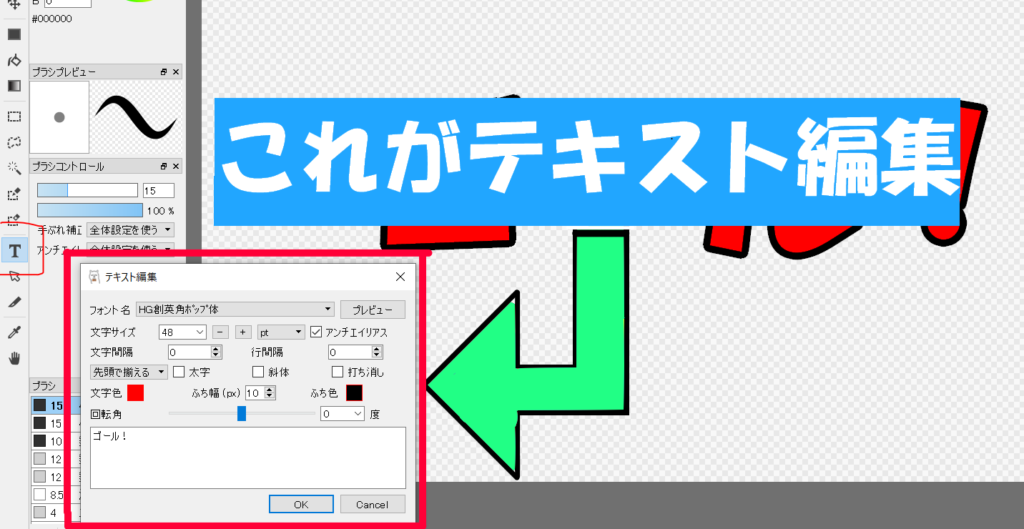
ファイヤアルパカの左側にあるツールメニューから「T」のマークを選択し、テキスト編集ができるようになったところで「ゴール!」と書きます。
そして、テキスト編集によって、自分の好みの文字色やふちを作ります。

大まかな色やふちが決まりましたら、同じくテキスト編集の上のほうにある「フォント名」の項目に注目してください。
ここの項目を設定することで、自分が作りたいテキストの雰囲気に一気に近づけることができます。
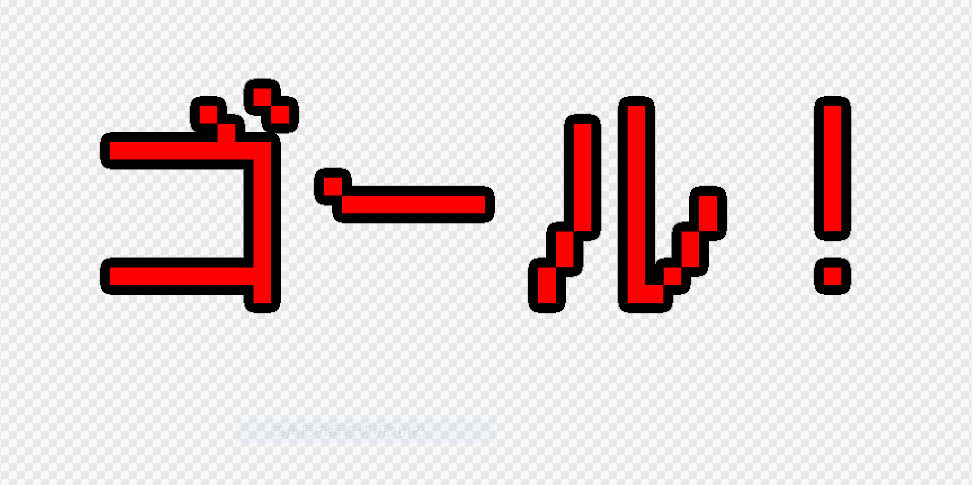
ちなみに僕は、ドットで表現されている昔のゲームの文字のような雰囲気が好きなので、下のような文字を作りました。
フォント名は「PixelMplus」というもので、このフォントもフリーフォントサイトで入手しました。

ある程度完成したと思っても、様々な工夫を追加で施してみてください。
ちょっと変えるだけで雰囲気が抜群によくなることがあります。
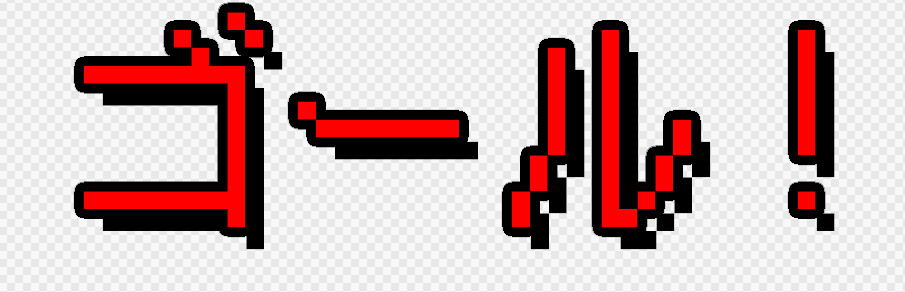
ちなみに、一度作ったテキストを複製したあと、そのテキストの色を黒に設定し、それを複製元のテキストの少し斜めにずらした位置に置くと、テキストに影を作ることができます。
下の画像のような感じです。

テキストに立体感を出したいときにおすすめの設定となります。
この時、影の代わりとなるテキストのふち幅を0にしておくことを忘れないようにしましょう。影にふちがあると違和感が出てしまうからです。
納得のいくものが完成しましたら、一枚の画像として書き出します。
「ファイル」→「書き出し…」を選択してください。
「ファイル」のメニューの中には「名前を付けて保存」というものがありますが、これは書きかけのデータを保存するためのものなので書き出すときに間違えて押さないように注意しましょう。
書き出しを選択したら、エクスプローラーが表示されるので、画像を保存したい場所を選び、そこに書き出しましょう。
ここまでできたら、あとは作った画像をUnityに読み込ませるだけです。
作成した画像をUnityにインポートしよう
それではいよいよUnityを起動しましょう。
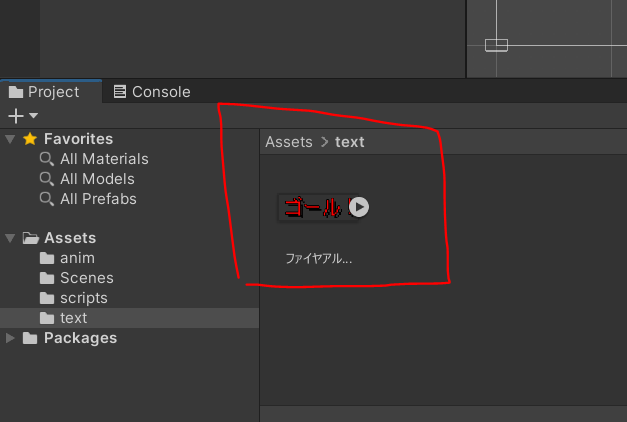
そしたら、新たに作成したプロジェクト(既存のプロジェクトでもいいです)のAssetsの中に、先ほど作った画像を入れましょう。
そのままファイルからドラッグしてきて、ポイっと置けばOKです。

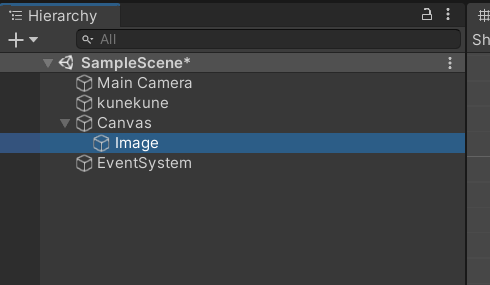
そしたら、今度はヒエラルキーウィンドウの上部から
「+(もしくはCreate)」→「UI」→「Image」
のように選択してください。
すると、Canvasというものが作られ、その子オブジェクトにImageが作られています。

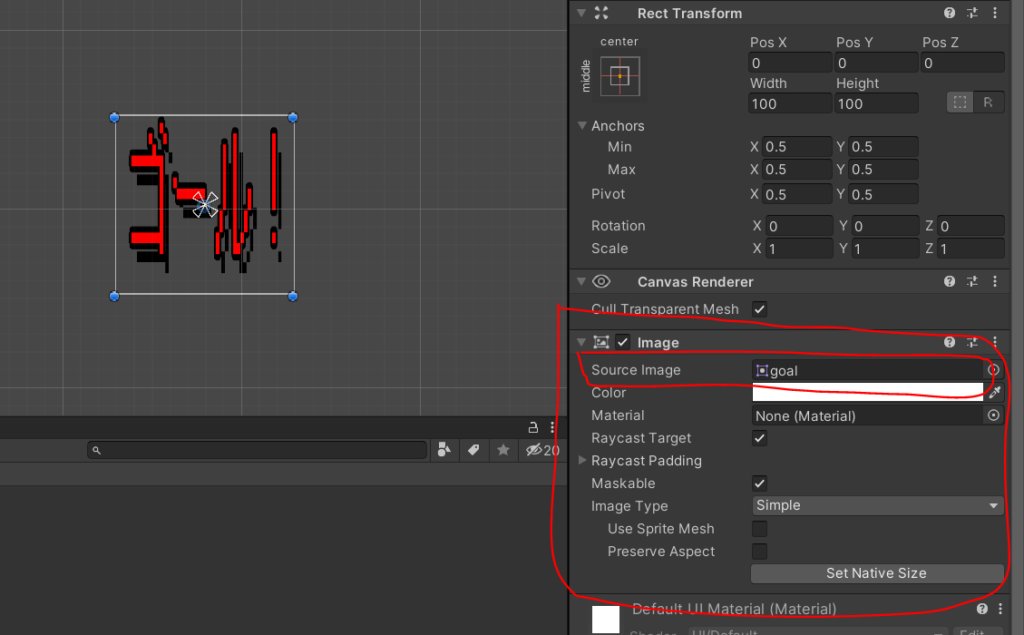
その「Image」に、先ほどAsettsに入れた画像を当てはめます。

すると、スクリーンビューに少し縮んだ「ゴール!」が表示されましたね!
あとは、画像右上にもある「RectTransform」で大きさの調整をすれば、装飾されたテキストの完成です。
この方法を用いれば、Unity内のTextの機能の制限を受けずに装飾文字を実装することができます。
ぜひ試してみてください。