ESP32で簡単な電子工作をやってみた
皆さんこんにちは。
つい最近、マイコンを使った電子工作についてネットでいろいろ調べていたら、ESP32というマイコンに出会ってしまい、とても魅力的だったので購入しました。
そこで今回は、このESP32を使ってちょっとした工作(?)をしてみようと思います。
イメージとしては、LEDライトが7個並んでいて、それらが右から左、端まで行ったら折り返すといった感じで流れながら光り、スイッチを押された瞬間その場で光が1秒間停止する、みたいなやつを考えています(一行が長くてすみません( ゚Д゚))。
ちょっとした工作に最適なESP32

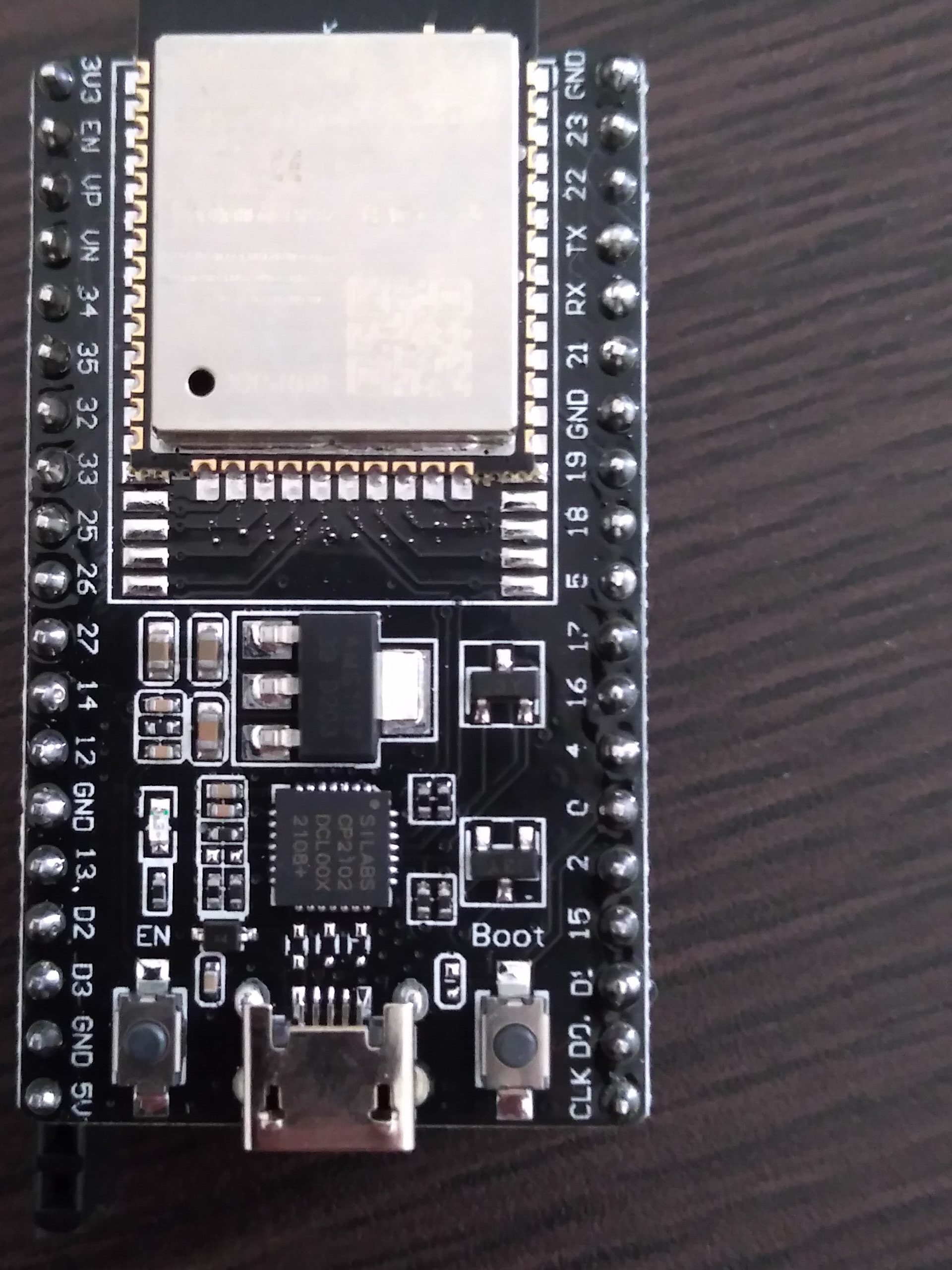
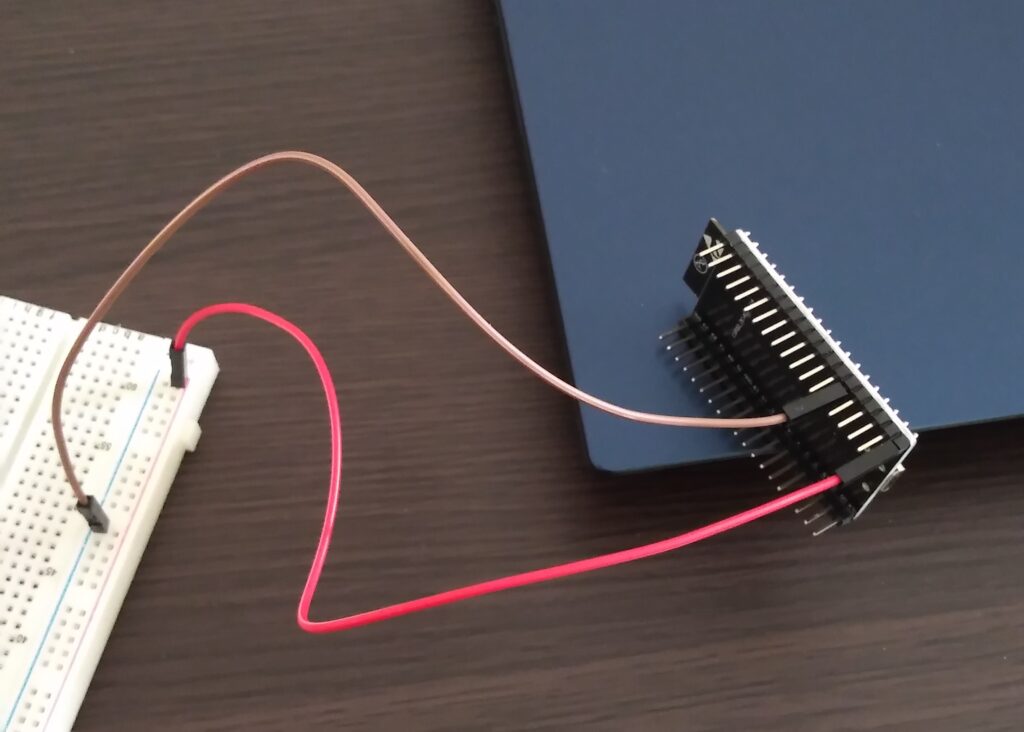
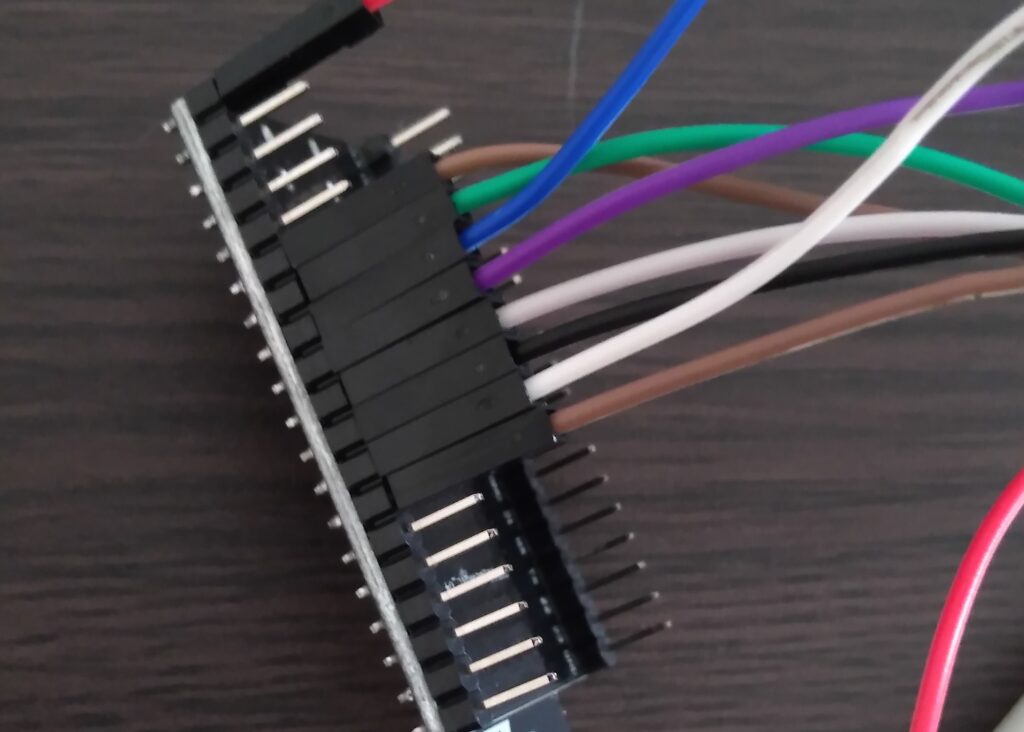
今回僕が購入したものは、上の写真のような外観の、「ESP32 DevKitC V4」という型のものです。
このマイコンの特徴を一言で表すとすると、「コスパがいい」となりますね。
というのも、マイコン自体の性能や記憶容量が特に劣っているわけではないのに、一つの値段が1500円もしないくらいの超破格だからです!
性能の例を挙げますと、CPUの動作周波数は、240MHzです。比較対象として定価3000円ほどのarduinoマイコンのほうを見てみますと、動作周波数は16MHz程度ですので、ESP32がどれだけ高性能なのかがわかります。
また、記憶容量はarduinoがフラッシュ32KB程度、SRAM2KBであるのに対して、ESP32は4MB~16MB、SRAM520KBと大容量です。
とまあ、arduinoにも利点はありますので、悪く言っているわけではありませんが、ただ、ESP32が嘘みたいに高性能な割には激安価格であるということは事実です。
おまけに、Wi-FiやBluetoothも使用できるというのですから、「おいESP32ほんとに大丈夫なのかよ」と疑いたくなってしまいます。
こんなわけで、ESP32は「ちょっとした電子工作にすごく利く」というわけです。(何回ESP32って言ったっけ俺?)
ESP32をブレッドボードにつなぐ
少し説明を長ったらしくやってしまいましたが、いよいよこれから本編スタートです!
では、最初に説明したとおり、LEDを流れるように光らせていきます。
まずはそのために、ESP32とボードを接続していきます。
マイコンのピンの5VとGNDと書かれているところをそれぞれボードのプラス列とマイナス列に接続します。

ピン配置は、お手数ですが、今一度ページ最上部の画像を確認してください。
ここからは、このプラス列とマイナス列を電源として回路を作っていきます。
LEDとスイッチを配置する
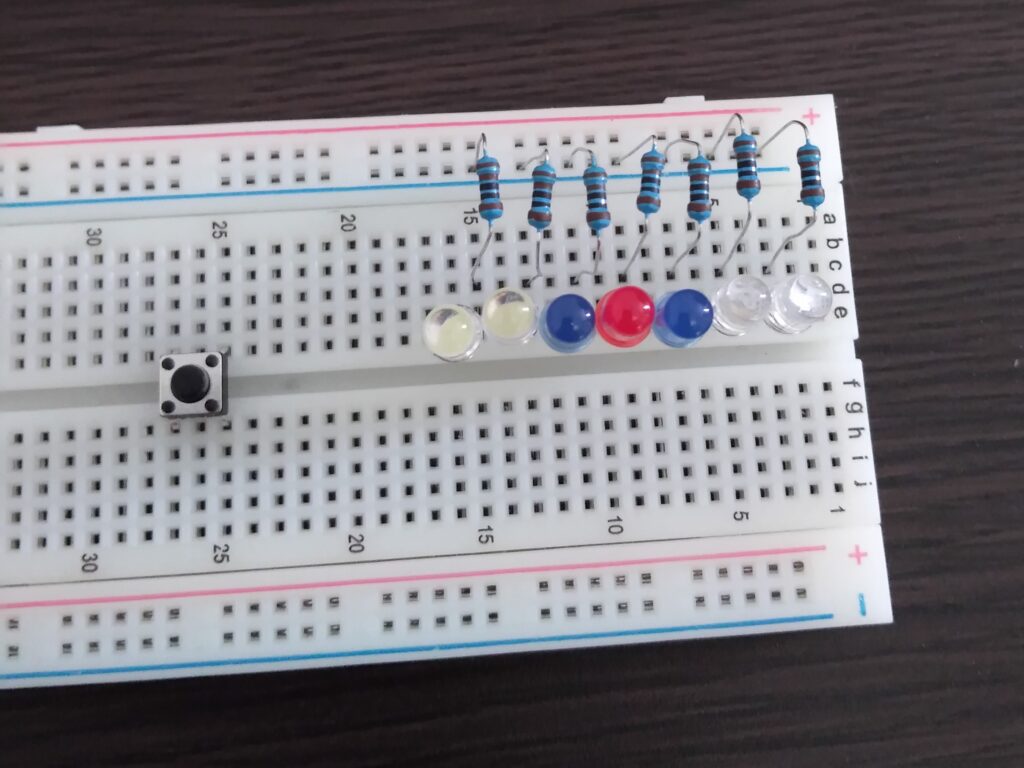
では次に、今回使用するLEDライトとスイッチのほうをボードに配置していくこととします。
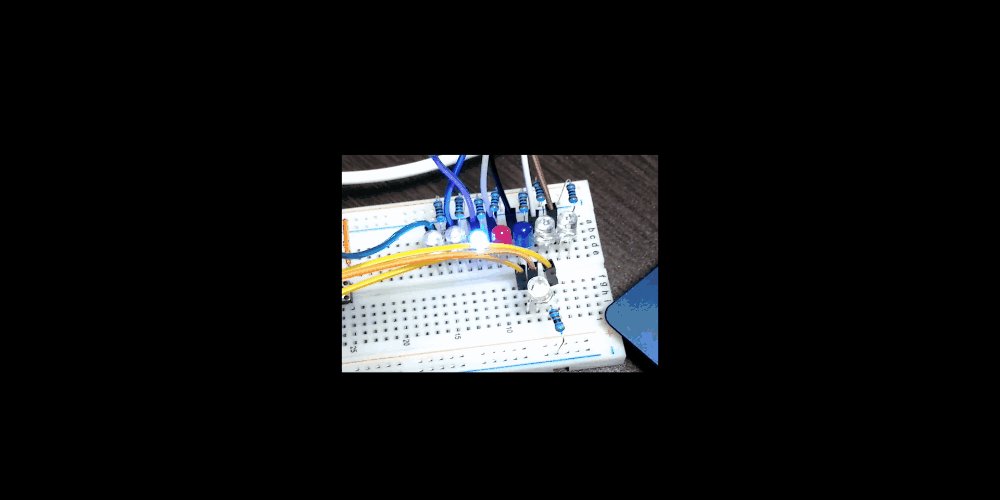
まだ配線をしていませんが、いったん以下の画像のように置いていきました。

7個並んでいるLEDがそれぞれ順番に流れるように光っていくわけですね。
同時に、スイッチを使って、ESP32に入力を受け付けてもらおうと思います。
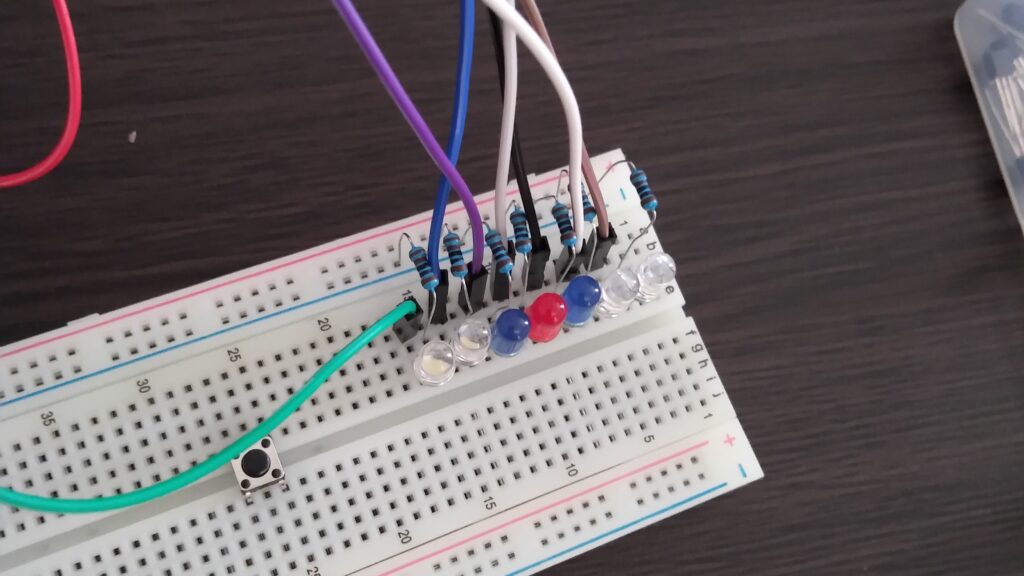
次の画像が配線まで行ったものです(ボタンがまだですけど(^^;)。

ちなみに抵抗の値は1Kオームのものを使用しています。
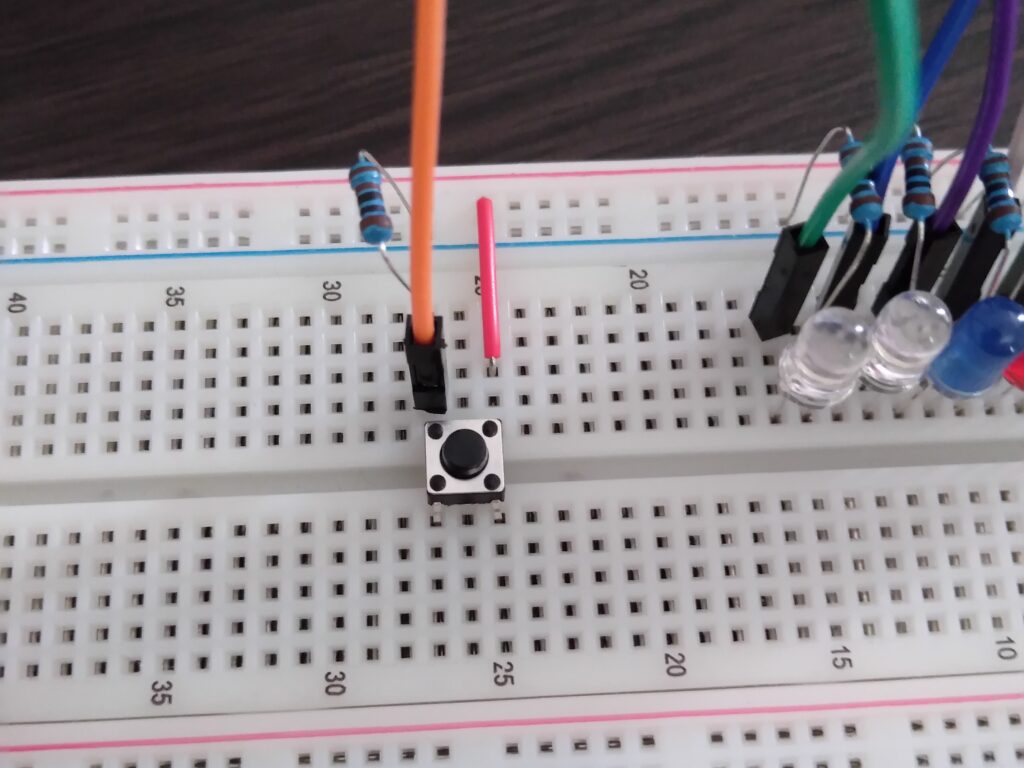
ボタンも忘れずに配線します↓。

で、今度はボードに差し込んだデュポン線を、ESP32のそれぞれのピンにあてがわせます。

ここまでで、一応予定していた配線はすべて終わったのですが、ただ、スイッチを押されたときにLEDがその場所で止まるだけだと少し物足りないと感じたので、一つ付け足します。
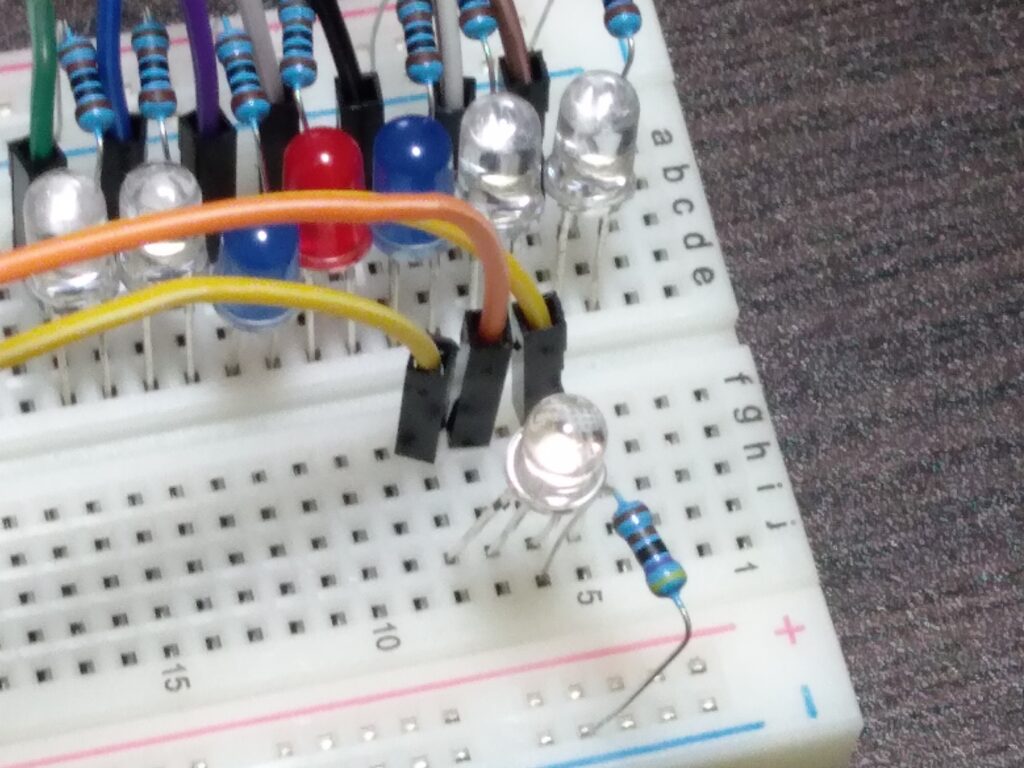
それが、下の画像のRGBLEDです。

上の画像では、カソードコモンのところに抵抗をぶっさしているので、RGBそれぞれのピンが抵抗一つを共有している方式になっています。
今回は面倒なのでカソードコモンに抵抗をさしましたが、この場合どうやら色を混ぜることができなくなるみたいなので、一色ずつ使っていくことにします。
これを使って、白LEDのところでスイッチを押したら緑色が光り、青なら青、赤なら赤が光るようにします。
これでとりあえず、回路の準備は完了です。
arduino IDEでプログラムを書く
なんと、便利なことに、ESP32はarduinoIDEを使ってプログラムを書き込むこともできるそうですので、プログラミングのほうも簡単に実装できそうです!まさに万能ですね。
arduinoのプログラムは、とても分かりやすく書きやすいものですので、今回はこれを用いらせていただきます。
では、まずはarduinoIDEを立ち上げます。

実は、arduinoIDEでESP32を扱うためには、事前にしなければいけない準備があります。
ですので、ESP32を使いたいという方は、以下のサイト(僕も参考にさせていただいたサイトです)を参考にして準備のほうをしましょう。
https://interface.cqpub.co.jp/esp32-arduino-ide-2/
準備ができましたら、さっそくプログラムでピンの設定や変数の宣言のほうを行っていきます。
プログラムについては、この記事の最後のほうでダウンロードできるようにしておこうと思いますので、画像のほうは流し見しても大丈夫です。

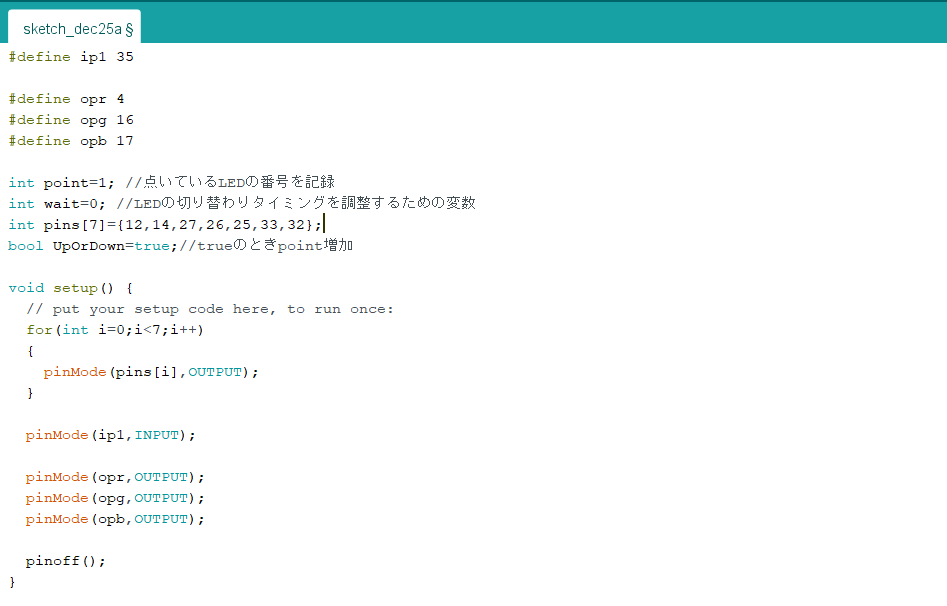
僕は、上の画像のようにしました。defineで定義しているものは、ピンの番号です。
また、7つのLEDすべてのピン番号をdefineで定義するのは手間がかかるので、pinsという名前の配列の中に7ピン分まとめて詰め込みました。
loopに入れるプログラムは、実際にLEDを光らせていくための処理になります。
ちょっとややこしいので…割愛します!!ゴメンナサイ↓

上の画像のプログラムは、まだスイッチが押されたときの処理を入れていないので、とりあえずLEDライトの挙動を見るだけのものになります。
とりあえず、下の画像のプログラムまで書いてみて、実際に動かしてみましょう。

ちなみに上のプログラムは、光らせるLEDを一つずらすときに必ず呼び出す初期化用の関数みたいなものです。いったんすべてのLEDをOFFにしています。
書く場所はloop()の下になります。
ESP32の挙動を見る
こちらのGIF画像が実際にプログラムを書き込んで実行した結果になります。

動画が黒画面にポツンと浮かんでいるみたいな感じになっているのは僕のちょっとしたミスなんでご理解ください。
GIFだと鮮明ではないですが、それでもLEDライトがきれいに(?)左右へと流れているのがわかります。
今のところプログラムは成功しているみたいですね。(ここだけの話、記事書く前に何回かプログラムやりなおしてますけど(^^;)。
それでは、ちょっとしたおまけの部分も作っていきたいと思います。
書いたプログラムに追加していく
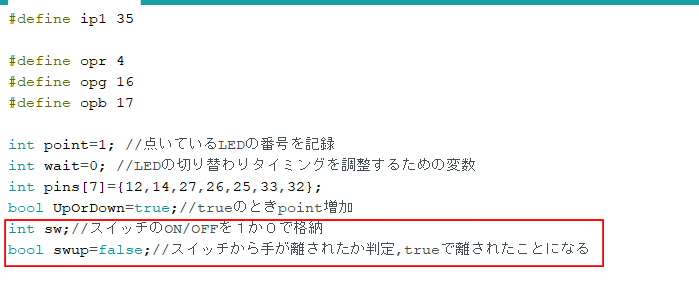
ではまずは、追加で変数を宣言します。
具体的には以下の画像の通りに行います。

上の画像の、赤枠で囲っている部分が新たに追加した変数になります。
こいつを使ってスイッチについての処理を行うことにします。
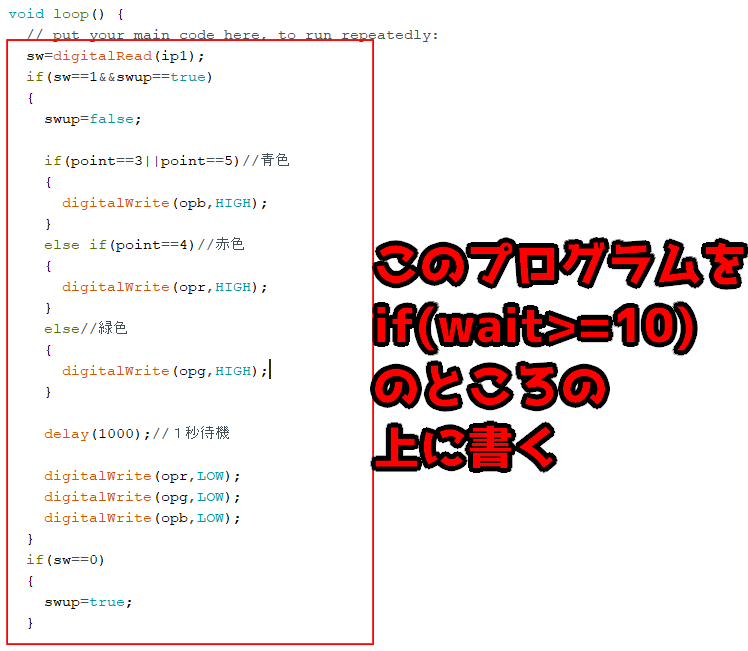
さらには、loop()の中にもプログラムを追加します。
下の画像の赤枠で囲まれたプログラムを追加するのですが、注意点として、if(wait>=10)と書いた部分のすぐから書き始めましょう。

少しわかりづらくなってしまったので、もしよくわからないという方がいましたら、ページの最後のほうでプログラムをダウンロードしてご確認ください。
では、ここでもう一度ESP32に書き込んで実行してみます。
ESP32でもう一度実行する
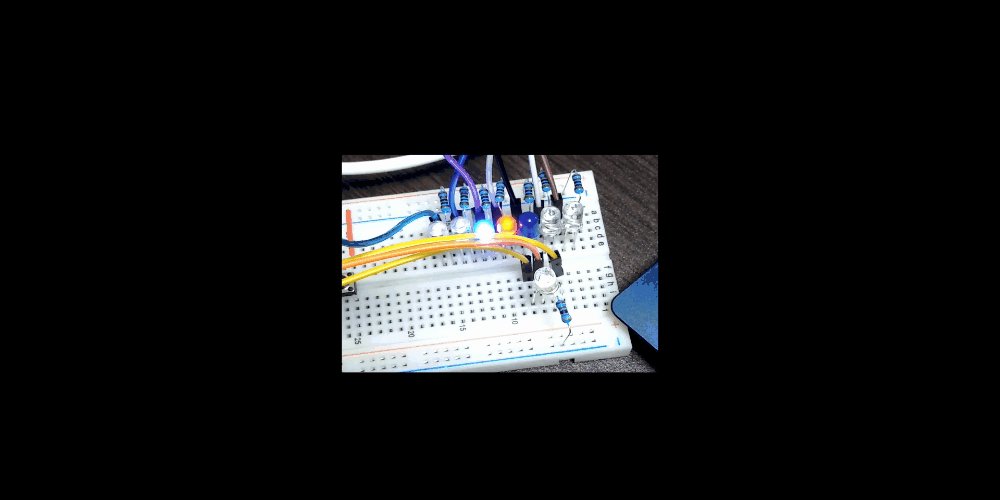
実行してみた結果がこちらです。
ボタンスイッチを押すと、その押された位置に応じて下側のRGBLEDが各色に光っていますね。
ぼくはここまで作ったところで満足しました。
というわけでやや突然ですが今回はここらへんで終わります。
最後に
おっと、忘れるところでした。
今回作成したarduinoのプログラムをここに置いておきます。(需要があるかどうかも置いときます)
めちゃくちゃ長い青色のリンクの右側にカーソルを持っていくと、ダウンロードボタンが現れると思いますので、そこをクリックすることでダウンロードできます。
ダウンロードしたプログラムの中のコメントの部分についてですが、文字化けしてしまっています。
これは、・・・そのなんというか・・・スミマセン!
とはいえ、コメントはいくら文字化けしようともプログラムに影響しませんので、ご安心ください。(せめてもの罪滅ぼし)
一つ補足させていただきますと、ここでダウンロードされるファイルの形式はtxtとなっています。
これは、ino(arduino)ファイルをサイトにアップロードできないようなので、代替案としてこのような形をとっています。
実際に実行してみたいという方は、ぜひ、メモ帳からarduinoIDEへコピペしてやりましょう!
それでは今回もお付き合いありがとうございました。
また次回お会いしましょう~。