【#2】サイトのホーム画面作ったーサイト管理人ロク
皆さんこんにちは。ロクです。
ついこの前、ゲームサイトの管理人になりたいという話をしましたが、何かしらアクションを起こさないと始まらないということで、さっそくサイトのホーム画面を作ってみました。
とはいっても、まだ何のプログラムも組んでいない、ほんとに原型中の原型みたいな感じなんですけどね(^^;
とりあえず、途中経過を報告します。
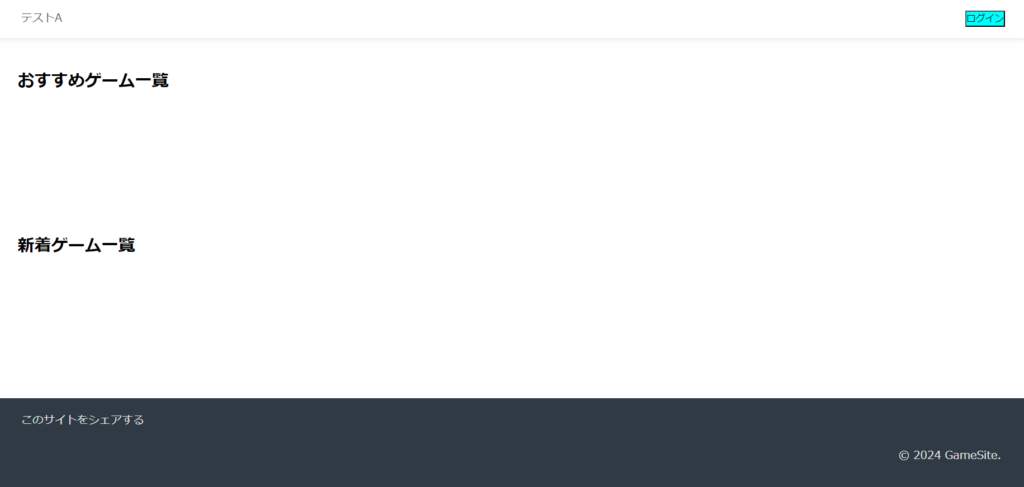
作ったページの見た目
作ったページの写真を貼っています。↓

まだサイト名を決めていないので、今のところはGameSiteという名前で扱っています。
上の写真のように、「おすすめゲーム一覧」「新着ゲーム一覧」のような形でゲームをリスト表示していこうと思います。
このページは数年前に購入した下の写真の書籍を参考に作成しました。

あくまで”サイトの見た目”の作り方が書いてある本であり、動きを作る際は別の知識が必要になってきますが、htmlの知識が0だった初心者の僕にとってはとても参考になる本です。
また、この本以外にも、unityroomというサイトの構造も参考にしています。
html・cssについて
今回僕は、サイト作りに関して、いちから作り上げようと決めました。理由は、自分で作ったほうがサイトを柔軟に作ることができるからです。
もちろんブログを書くだけならwordpressをインストールすればいいだけの話ですが、今回は自分の思い描いた通りのサイトを作りたいのでこだわります!
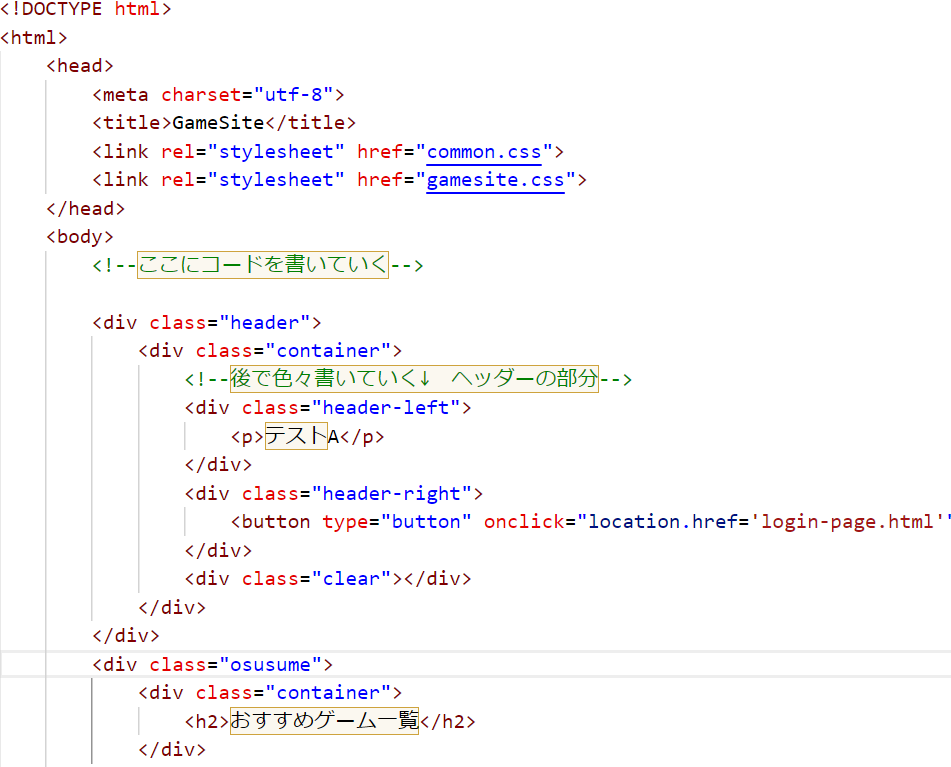
というわけで、先ほど紹介した書籍を見ながら、htmlないしcssのプログラムを書いていきました。一部抜粋した画像がこちらです。

本に書いてある内容をところどころコピッて作りました!
自分でサイト作りをしてみると、思ったよりも楽しく感じますね!
次の目標
次は何を作ろうかなー、と考えた時に、ぱっと出てきたのは投稿されたコンテンツを表示する仕組みでした。
しかし、それを作ったところで、実際の動作を試すためにはアップロードされたコンテンツが必要です。
また、そもそもそのアップロードされたコンテンツがどのユーザーからアップロードされたかを把握しておく必要も出てきます(誰のゲームかわからないのは悲しいので)
というわけで、次はユーザー情報を管理するためにデータベースを作成し、サインアップ・ログインページを作っていきたいと思います!
いやー、めちゃくちゃ難しそう!でもサイトを作るうえで必ず越えなければならない壁だと思うんで、とりあえずやるだけやってみます!
ここまで読んでくださりありがとうございました。ではまた次回!
2024/1/30/22:59
次の話↓