【#3】サイトにログイン機能作った - サイト管理人ロク
皆さんこんにちは。ロクです。
今回もゲームサイトを作るシリーズの続きです。
先日は、サイトのホーム画面を大まかに作ったところで終わりました。↓
そして、今回は、ログイン機能を作りました!
これは素人にとってはかなりの曲者でした。なんせ、HTML・CSSに加えデータベースの操作も入ってくるわけですから。
いや~、理解するまで難しかったー!
今回僕がどんなことを行ったのかこれから一通り紹介していきます!
まずは情報収集
まず、実際の作業に取り組む前に、頭のなかでどんな機能が必要なのかを考えました。
まあ、html・cssでページの外観を作りますよね、、その次に情報を入力するフォームを作り、入力された情報を検査した後にデータベースにアップロード、といった感じでしょうか。
というわけで、「html ログイン機能」でググりました!
・・・調べた結果初めて分かったことなんですが、どうやらデータベースをいじるにはphpを使う必要があるそうです!
そもそも、僕が今使っているこのwordpressでも、ブログ記事として生成されるファイル形式はphpになっています。
phpのほうが都合がいいんでしょうね。
世の中のwebサイトのほとんどは、htmlではなく、phpファイルで出来ている。僕の中での認識を変える必要があるようです。(phpファイル中にhtmlも記述されていますが)
ここからの内容は、以下のサイトを参考にしました。↓感謝
- ログインページを作る→https://qiita.com/Naughty1029/items/08b0ddeb805442916239
- phpデータベースアクセス→https://qiita.com/jinto/items/bfcd727cf2435cebc27c
- phpデータベースアクセス→https://blog.senseshare.jp/php-database.html
主に参考にさせてもらったのは上の3つの記事ですが、ほかにも様々な記事を読みながら、自分なりに理解を深めていきました
ブートストラップなるもの
手始めに、僕はログインページの外観を作っていきました。
ありがたいことに、上で紹介した記事にもログインページの外観について言及、というかコードが記述されていました。
そのコードを自分のサイトにも取り入れようと、大まかに読んでいったときです。
コメントアウトに「bootstrap読み込み」と書かれていたんです。
ブート、、ストラップ・・・?なんやそれ
僕はweb関連の知識はあまりないので、知らない言葉でした。というわけでググります。
どうやら、サイトを作る際の要素のデザインテンプレートみたいな感じのようです。
下のようにbootstrapというcssファイルをurl指定で読み込むだけで、サイトを作るときにそれっぽいデザインのものが作れるみたいです。
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">例えば送信ボタンを作る際、
<input type="submit" value="送信">だと、

こんな感じの味気ない、いや、ボタンなのかどうかすらわからないレベルの送信ボタンが出来上がります。
しかし、classにbtn-primaryを追加し、
<input type="submit" value="送信" class="btn-primary">のように書くと、、

のように、いかにも「ボタン」っぽい送信ボタンが出来上がりました。
どうやら気に入ったデザインの該当するclass名を指定することで、cssが適用されるみたいですね。調べればbootstrapの自分が欲しいデザインの該当するclass名が出てきます。
便利ですねー、知っておかないと損します。これからはbootstrapも使っていきたいと思います!
データベースの作成
ログイン機能を作るということは、ユーザーの情報を保存する仕組みが必要になるということです。
というわけで、データベースを作成します。
僕の場合は、ブログを投稿するためにエックスサーバーを契約しているので、このサーバーのデータベース機能を練習に利用させてもらうことにします。
DB作成はこの記事を参考にしました→https://pg-happy.jp/php-xsrv-db-connect.html
テーブル名はusersにし、参考記事に沿っていろいろ決めていきました。
やっていることはほぼ上の記事と同じなので、この項目は割愛します_(._.)_。
phpファイルをサーバに上げるぞ!
記事を参考に、ほぼほぼコピペでphpファイルを作りました!
ただ、データベースのアクセス情報については、自分のサーバのものに書きかえました。
では、実際に実行してみよう!
と思い、無知な僕は、愚かにもphpファイルをローカルフォルダに置いた状態でダブルクリックしました。
そして開いた画面を見て不思議に思います。「なんでコードがそのまま出てきているんだ?」

・・・htmlはそのままダブルクリックするだけでブラウザが開かれて結果を確認できるのに。
というわけでググってみると、答えはすぐにわかりました。
phpはサーバ上にないと実行できないんだって。
ってことで、サーバに上げます!
幸いにも、僕はブログを挙げているので、エックスサーバーというレンタルサーバーを契約しています(二回目)
そして、サーバーにファイルを挙げて遊んだことが何回かあるので、そこら辺の知識はちょっとありました。ラッキー
ファイルをサーバーに上げるには、FTPソフトを使う必要があるのですが、僕は安定のFileZillaを使用します。
FTPソフトについて詳しく知りたい人はこちらをどうぞ。
いざ実行
無事にファイルをアップロードできたので、実際に実行してみます。
実行の仕方としてはURLを直接打ち込んでアクセスします。
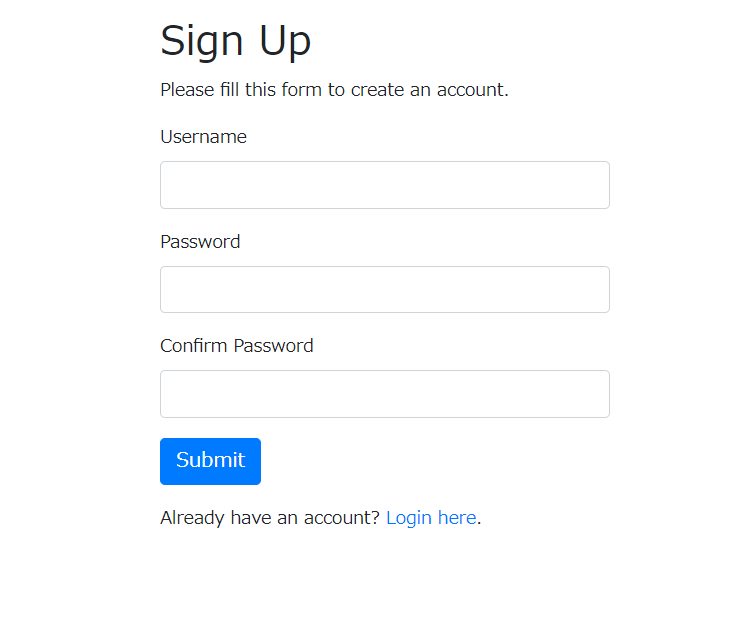
結果は以下のような感じです。

すごい・・というか、記事に書いてあったコードをまるパクリしたのでページの見た目も全く同じ。なんか申し訳ないです。
ページの外観はあとで自分なりに変えるとして、実際にユーザーネームとパスワードを打つとどうなるのか試してみます。

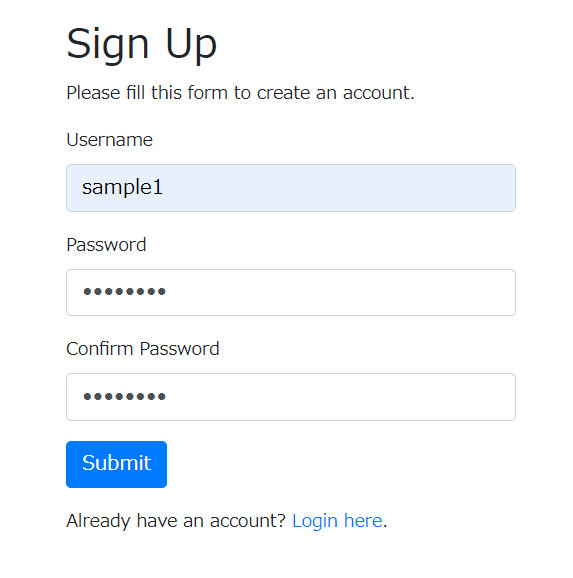
試しにsample1,11111111でサインインしてみます。実際にこのサイトを運営し始めたらこのユーザーデータは削除するので安心してください(^O^)。
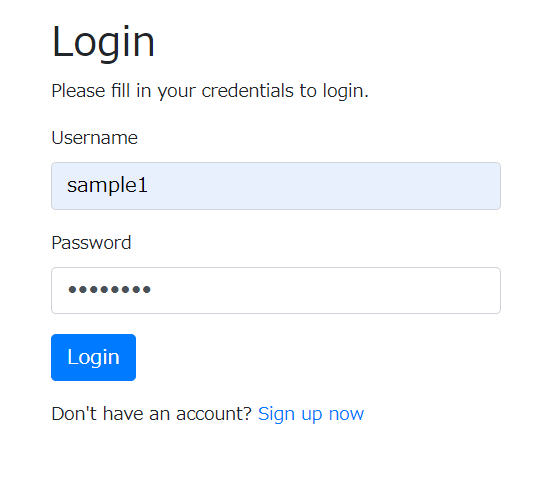
送信!すると、ログインページに飛びました。やるじゃん
先ほどサインアップ時に入力した情報を打ち込んでみます。

さあ行け!

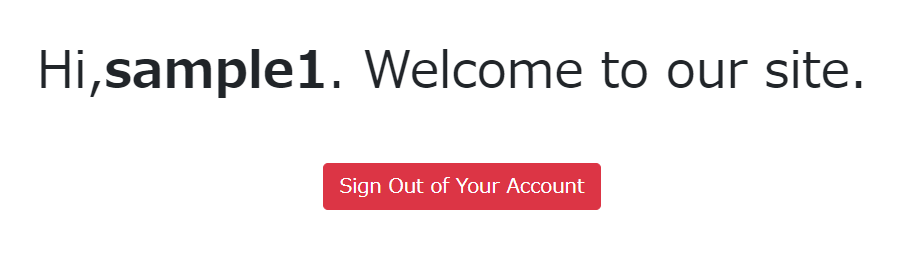
結果としては、こんな感じの画面が表示されました。今後、このページをマイページとしてデザインしていこうと思います。
これからどうデザインしていくかという課題は残りましたが、それでも機能自体は実際に動いたので大成功です!
例外処理について
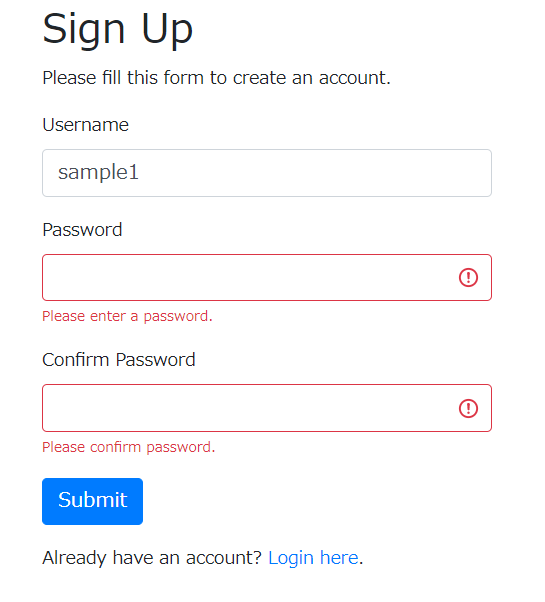
余談ですが、実行するにあたって、わざとパスワードを入力せずに送信してみました。

こんな感じで、しっかりと例外処理が行われています。
データベースをのぞいてみる
表面上は実行できましたが、それでもデータベースにきちんとユーザデータが保存されているか気になった僕は、実際にレンタルサーバのデータベースを確認してみることにしました。
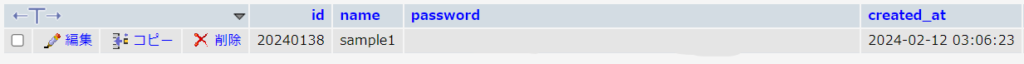
結果は以下の通りです。

ちゃんとデータが保存されているみたいですね。よかったよかった。
パスワードについてはハッシュ化された文字列が保存されていました。ハッシュ化するプログラムまで入っていたんですね。すごいなー。
とりあえず今回僕が作ろうと思っていた機能は実装することができたので、まあこの辺で終わりにしようかしら
最後に
今回は、サイトの基本機能ということで、ログイン機能を作っていきました。
この記事では僕の苦労をあまり書いてないんですが、実際はコードを理解するのに手こずったり、プログラムの実行方法がわからず苦しんだりしました(^^;。
いやあ、ほかの記事のコードをコピりつつも何とか目的のものは作ることができたんでまあよかったかな。
よし、今のところいい感じにサイトができてきている!次回もこの調子で頑張ろう!
ということで、次回はログイン後に移動するマイページのデザインを考えていく回にしようと思います。
お楽しみに!
2024/02/12