【#4】サイト開発環境をローカルサーバー(XAMPP)に変更したーサイト管理人ロク
皆さんこんにちは。今回で4回目となったサイトを作るぜシリーズです。
僕は、これまでつくったサイトの動きを確かめるために、プログラムを一回一回実機のサーバーに上げてページの表示を行っていました(phpはブラウザ単体では動かないため)。
しかし、まあめんどくさい!
まず、「よっしゃあサイト作っていくぜ!」という気分になっても、プログラムを書くためのエディターを立ち上げ、調べ物をするためにグーグルを開き、必要なデータが入っているフォルダを開き、そのうえでサーバーにアクセスするという手順を踏まなければなりません。
これではいつモチベーションが途切れるかもわかりません。モチベを維持するには、作業を始めるまでの負担が限りなく0に近い必要があります。
というわけで、もっと手軽に実行結果を得るために、実機のサーバーではなくローカル環境に仮想サーバーを立ててそこで実行していくことにしました。
一応サイト作りの経過報告
前回は、「次、マイページのデザインをいい感じにするぜ」と宣言して終わりました。
前の回を見た人からは「なんや今回は仮想サーバーの話か。前回マイページ作る言ってやないか」とヤジが飛びそうですが、
ご安心くださいちゃんとやってますよ。
とりあえず、作ったとこまで経過報告します。とはいえ、話全体の主軸がすり替わっていることは否めないので申し訳ないです。
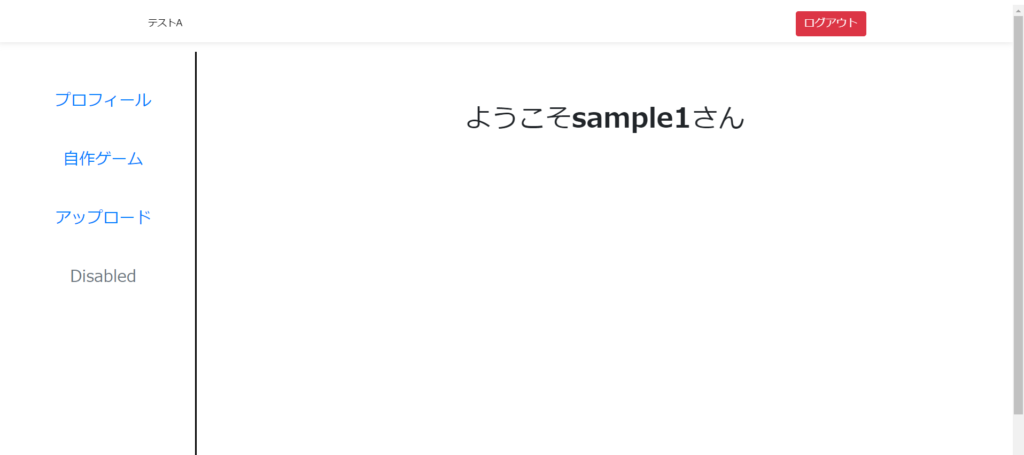
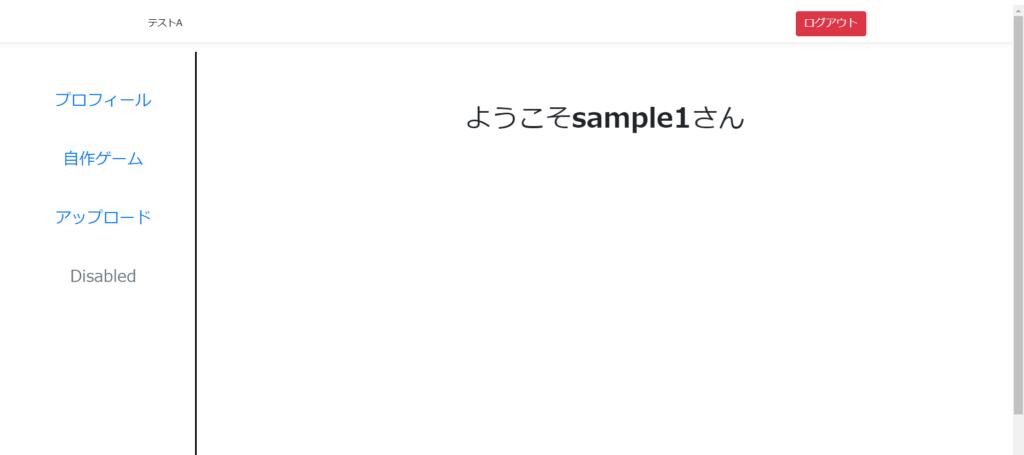
作ったページは下のようになりました。

前回のマイページ画像と比べてみましょうか。

どうでしょうか!だいぶ改善されたかと思います。
前回から、bootstrapを積極的に使い、それらしいものを作るように意識しています。
これから、左のタブを押したら、それに応じてユーザー自身のカスタマイズができるようにしていきたいと思います。
本題へ戻ろう
よし、本題へ戻りましょう。
「いや、もともとマイページの話が本題なんじゃ・・・」というのはさておき、
仮想サーバーを立ててプログラムを実行したいという話でしたね。
これを実現するための専用のソフトウェアがあります。
XAMPPというソフトウェア

そのソフトウェアというのが、XAMPP(ザンプ)というものになります。
インストールすると、ローカルサーバ、データベース、php、perlを使うことができます。
これをうまく利用してwebページをローカル環境で開発していくわけですね。
僕は以前webゲームを開発するためにxamppを利用したことがあるので、インストールしていました。
もしxamppを使ってみたいと思った方がいましたら、こちらからインストールしてみてください。
XAMPPの使い方について
それでは実際にXAMPPを使ってみようと思います。
自分もやってみたいという人のために使い方をひととおり解説します。
XAMPPはいくらweb開発が簡単になるとはいえ、下準備くらいは必要です。
1.XAMPPの起動
まずXAMPPを開きます。インストールしたフォルダの中に「xampp-control.exe」というexeファイルがあると思います。それをダブルクリックします。するとコントロールパネルが開かれます。
どこにインストールしたか忘れた!という方は、PCのウィンドウズロゴの横とかにある検索バーで「XAMPP Control Panel」と打ち込んでみましょう。
一番上に出てきたそれっぽいやつをクリックします。
2.XAMPPを稼働させる
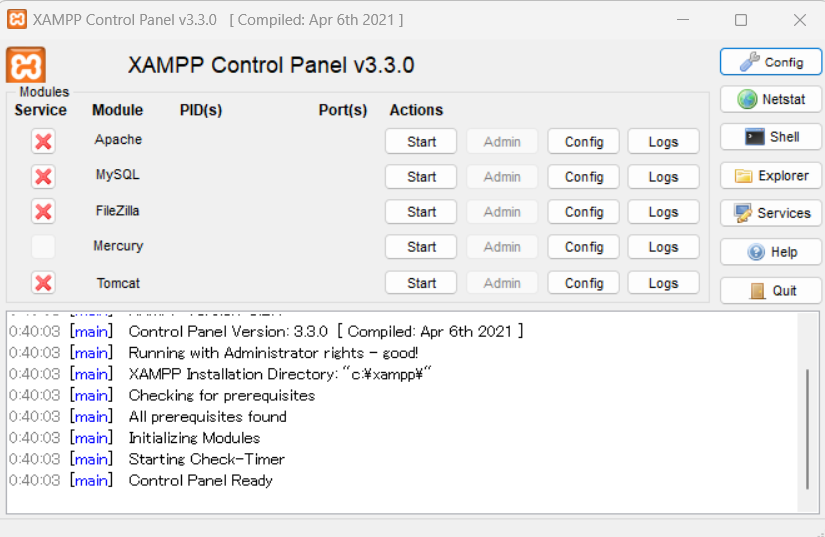
コントロールパネルが開きましたら、下の画像のような画面が出てくると思います。

僕の場合はとりあえず仮想サーバーが使えればいいので、「Apache」という項目の「Start」を押します。すると仮想サーバーが稼働しだして使えるようになります。
また、僕の場合必要に応じてデータベースの機能も使いたいので「MySQL」も「Start」しておきます。
自分が使用したい機能だけを動かしておけばOKです。PHPを実行したいだけならApacheだけで大丈夫でしょう。
3.実行したいファイルをセットする
xamppをインストールし、起動まで終わりましたが、これではプログラムの実行はできません。
実行したいプログラム(例えばPHPファイル)を、ある所定の位置に保存しておかなければならないんです。
その場所は、xamppというフォルダー(xampp-control.exeが格納されてた場所)内の「htdocs」の中です。
そのフォルダーの場所がわからん!という人は、エクスプローラーを開き、「PC」を開きましょう。そして右上の検索欄に「xampp」と打ち込んで検索します。
すると出てきます。
その中の「htdocs」に実行したいファイルを入れましょう。
4.実行する
では、実行させてみたいファイルをhtdocsにセットしたところで、実際に実行してみましょう。
ブラウザを開きます。そして、URLの欄に「http://localhost/"実行したいファイルのディレクトリ"」のように書きます。
例えば、test.phpというファイルを実行したくて、htdocsにセットしたとします。
その場合は、「http://localhost/test.php」と指定することで実行できます。
工夫して工程を減らそう
というわけで、ここまでお疲れ様でした。
とても大変でしたね。
僕も初めてするときは、慣れてなくて戸惑うこともありましたが、それでも慣れてくるとささっと準備できるようになるので、いちいちサーバーにアクセスするよりは断然楽です!
- プログラムを実行する環境の準備は手順1,2。PCを起動したらまずやります。
- プログラムを組むときは、手順3で設置したファイルに書いていきます。
- 結果を見るときは手順4です。
ぼくは、「コントロールパネルの起動」「プログラムを置くフォルダ」「実行結果を見るためのURL」のそれぞれにショートカットを作り、一つにまとめて楽にアクセスできるようにしています。
XAMPPで実行した結果を見てみる
それでは実際に実行結果を見てみましょう。
結果はこちらです。↓

はい、先ほど見せた画像と全く同じです。実機のサーバーを使わなくとも、しっかりとプログラムが実行できるということがわかりましたね!
これからはxamppを使ってweb開発をしていきます!
最後に
あれ、なんか全体的にxamppの使い方記事みたいになってね?
まあいっか、自分なりに使ってみてこうしたらいいかもと思ったことを書いているし、多分誰かの役には立つでしょ。
というわけで、xamppの使い方を主に解説する回になりましたが、今回整えたこの環境で、次回からさらにサイトっぽいサイト(?)を作っていこうと思います。
次回何をしようか、マイページを作ったんだから、ユーザー自身の情報を設定できる機能を作ったほうがいいな。
というわけで次回は、プロフィール設定機能を作っていこうと思います!
お楽しみに!
2024/02/13