【Unity】アニメーションの実装とスクリプトについてー初心者用講座

皆さんこんにちは。
今回の記事では、Unityでアニメーションを実装する方法について解説していこうと思います。
アニメーションをつけることができるようになれば、ゲームのクオリティは格段に上がります。
ぜひ今回の記事でアニメーション実装の基礎について学び、これからのスキルアップに生かしてください。
それでは解説していきます
Unityについて詳しく学びたい人は、下の記事で僕が厳選したおすすめのUnity学習本を3冊ほど紹介していますので、ぜひ参考にしてみてください
アニメーションをセットする流れ
早速ですが、これからアニメーションをどのように実装していくのかを、簡単な例を使って具体的に見せていこうと思います。
まずは、UnityHubを開いてください。
そして新規プロジェクトを作成します(名前はなんでもいいです)。
今回は、2Dのプロジェクトを使って説明していこうと思いますので、2Dで作成してください。
プロジェクトが開かれたら、projectの項から、Assetsフォルダを開き、その中に“anim"フォルダーを作成しましょう。
このフォルダーにアニメーションの素材を入れていきます。
インポートする
では、animフォルダーの中にさっそくアニメーションの素材をインポートしていきましょう。
僕は、今回こちらの2枚の画像をささっと作成しましたので、これを使おうと思います。


なんの抵抗もない方は、こちらの画像をダウンロードしてお使いください。
すでに素材を確保しており、それを使って今回ゲームにアニメーションをつけていくつもりだという方は、そちらを使っていただいて大丈夫です。
では、素材をUnityにインポートしましょう。
PCのフォルダから、Unity内のanimフォルダにそのままドラッグして持っていくだけです。
アニメーションクリップを作る
まず手始めに、ヒエラルキーの+(Create)からCreateEmptyを選択し、エンプティオブジェクトを作成してください。
名前は”kunekune”とでもしておきましょう(画像がくねくねしているからです笑)。
作成しましたら、まずは、そのオブジェクトのインスペクターから、transformの値を変えていきます。
positionの値を X:0,Y:-4,Z:0
scaleの値を X:0.3,Y:0.3,Z:0.3
に設定してください。
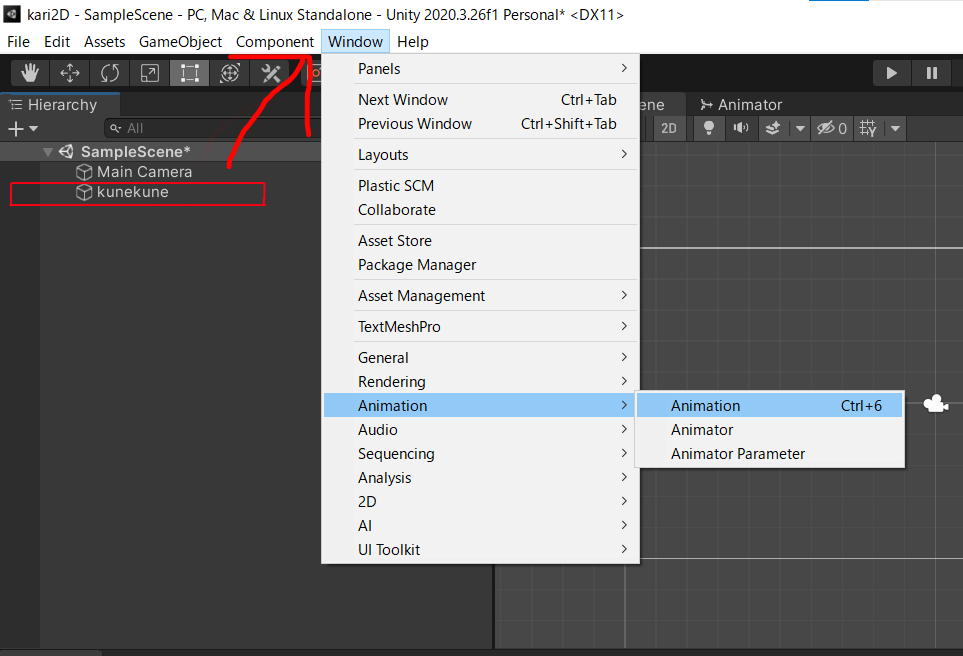
トランスフォームの値を変えましたら、そのオブジェクトをクリックし、画面上部にあるWindowをクリックしてください。
すると、下の画像のようなプルダウンメニューが出てきますので、その中から、Animation→Animationを選択してください。

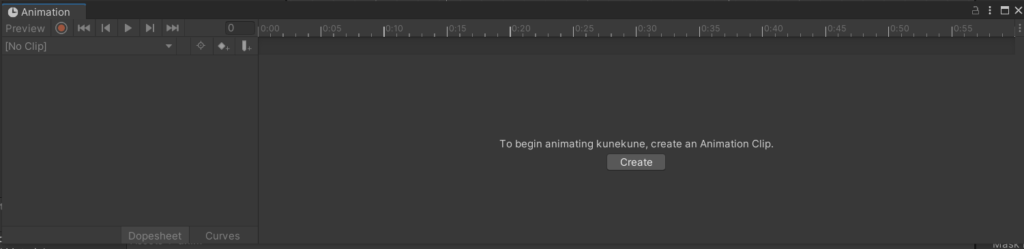
そうしますと、以下のようなウィンドウが表示されます。

このウィンドウは、Animationウィンドウといい、キャラクターのアニメーションを時間に沿って実装するためのウィンドウになります。
この画面のやや右側の、真ん中あたりに”Create”と書かれているボタンがありますね。
このボタンを押しましょう。
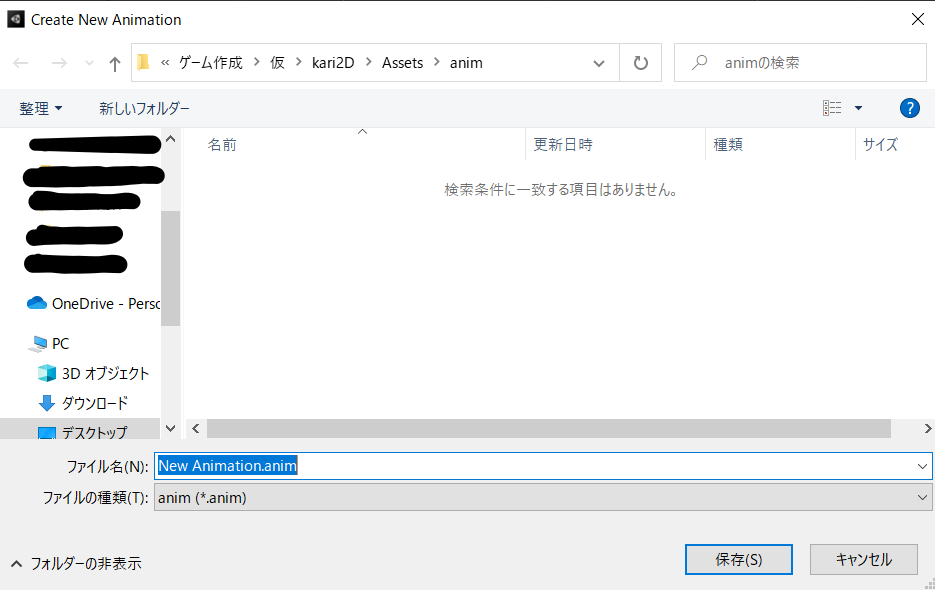
すると、以下の画像のように、ファイルに名前を付けて保存する画面が表示されると思います。

これは、何を保存するのかというと、これから作っていく一つのアニメーションのデータを書き込んでいくファイルに名前を付けて保存するのです。
このファイルのことをアニメーションクリップといいます。
作成するといったほうがあっているかもしれません。
アニメーションの数だけ保存する必要があります。
では、"tujou"という名前を付けましょう。
この名前は、「通常」という言葉からとっており、その名の通り、このアニメーションは、キャラクターが特に何の動きもしていないときのアニメーションとなります。
アニメーションというのは、初めから派手な動きをするのではなく、まずは、通常時の動きを作ってから、それを起点に様々な動きを派生させていきます。
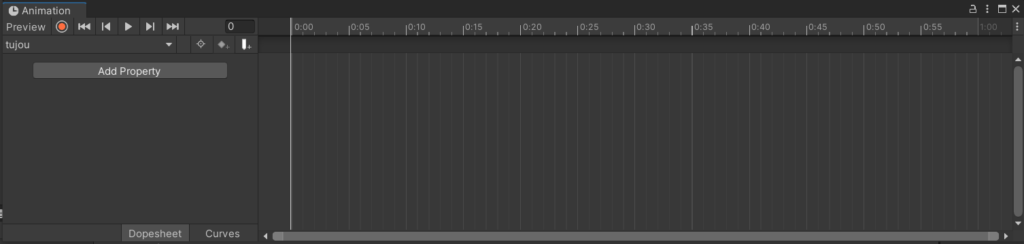
名前を付けて保存しますと、先ほどのAnimationウィンドウが、以下の画像のように変化したと思います。

このウィンドウの中で、アニメーションを実際に作っていくのです。
”tujou”アニメーションを作っていく
では、このAnimationウィンドウの中に、animフォルダーからアニメーションの素材を持ってきて、セッティングしていきましょう。
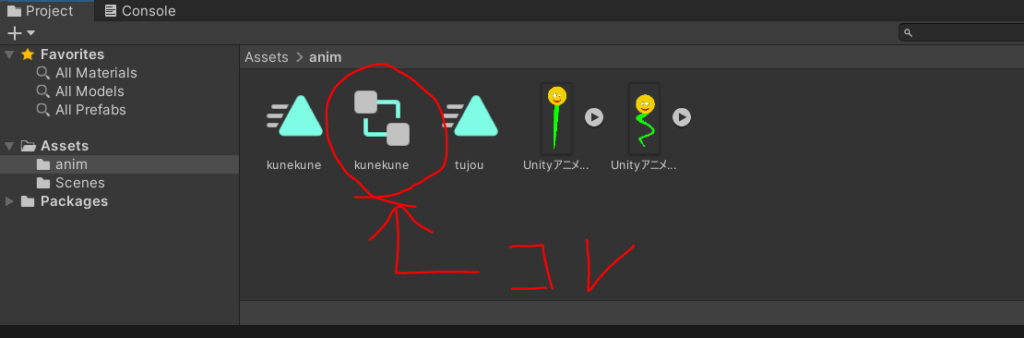
animフォルダーの中の、二つあるくねくねのうちのピンとしているほうを持っていきます↓。コイツです

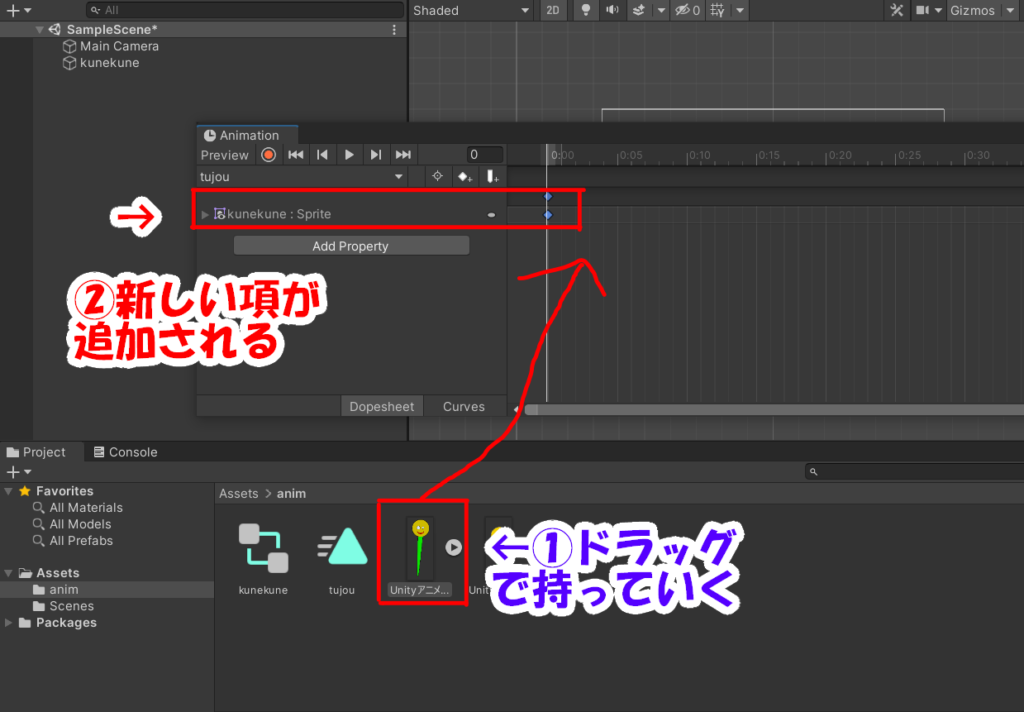
手順は下の画像のようになっています。

まずは、Animationウィンドウが開かれていることを確認し、その中の右側の縦じまがうっすら見えるスペースに、ピンとしたほうのくねくねをドラッグして持っていきましょう。
そうしますと、何もなかったところ(左側)に、
kunekune:Sprite
という項目が追加され、その右側に何やらひし形が表示されるようになったと思います。
このひし形のことを、キーといい、アニメーション中の強調ポイントのようなものになっています。(何を言っているのかは、今はわからないと思いますので、飛ばしてください。)
ここまで確認できましたら、ひとまずOKです。
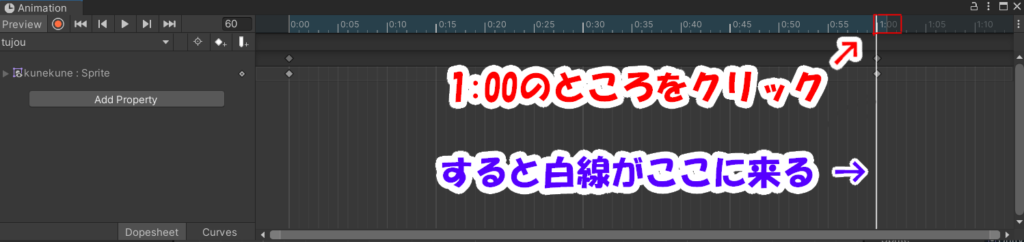
次に、追加された項をクリックして選択し、右側のレーンの1:00となっているところをクリックしてください。
パッと見て1:00がなかった場合は、奥のほうにあると思いますので、マウスのホイールを下のほうに回転させればレーンが縮小して出てくると思います。
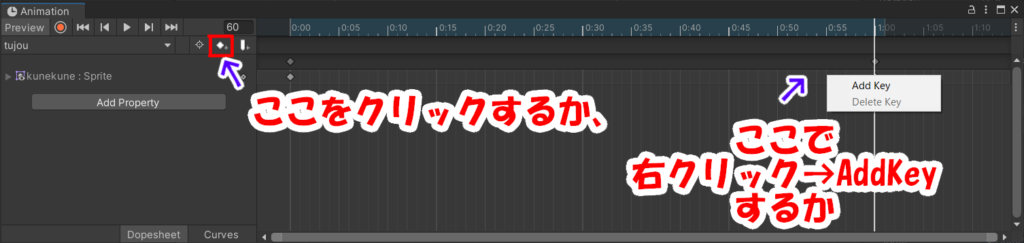
クリックすると、ひときわ濃くなっている縦じまの線が移動して、ちょうどクリックしたところに来ていると思いますので、そこにキーを追加します。

キー追加の方法としては、その場で右クリックして、表示された「AddKey」をクリックするか、もしくは左側の ◇+ のように表示されている部分を押して追加するという方法があります。

キー追加ができましたら、まずは、tujouアニメーションの作成完了です。
特に動きのないアニメーションですので、素材の画像は同じものを流用しています。
“kunekune”アニメを作る
では、次に、もう一つアニメーションを作成します。
先ほどのは、何の動きもないただのピンとしたキャラクターが表示されるだけのアニメーション(といえるのか・・・?)でしたが、次は、実際にくねくね移動している際のアニメーションを作っていこうと思います。
まずは、アニメーションのクリップを作成します。
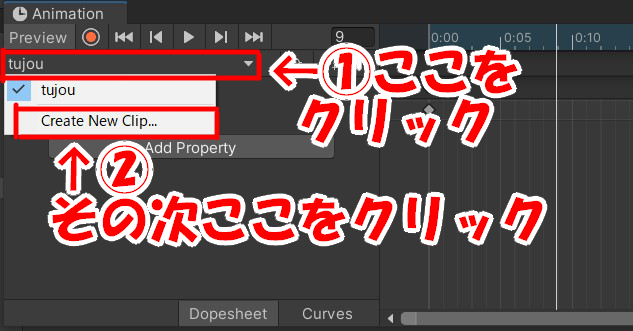
左上のtujouとなっているところをクリックし、表示されるプルダウンメニューの一番下のCreateNewClip…となっているところをクリックしてください。

すると、また前回と同じような、ファイル保存の画面が表示されますので、今度は、”kunekune”という名前にして保存しましょう。
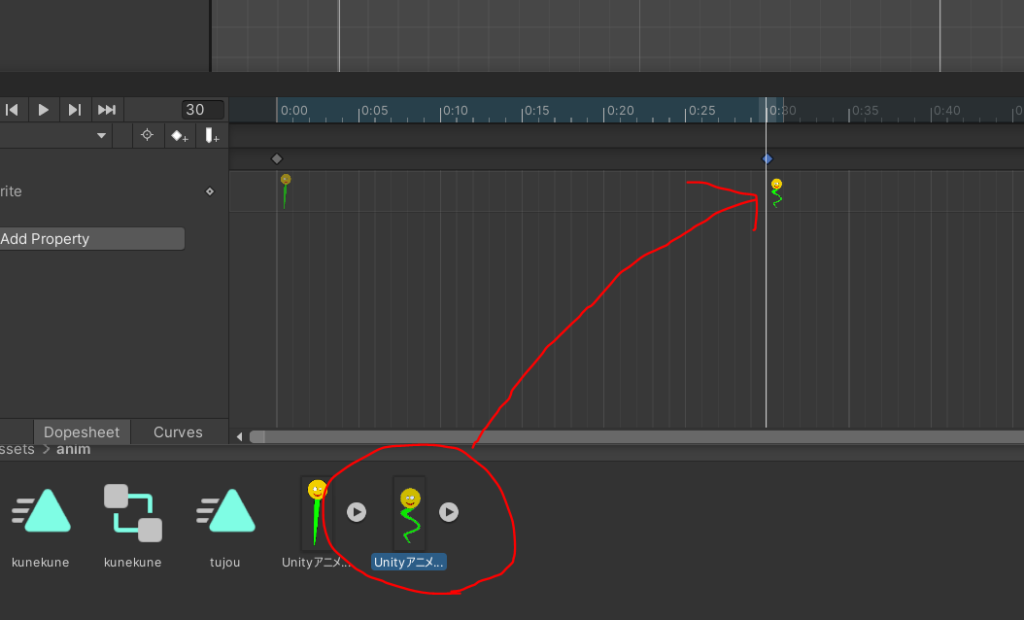
そしたら、前回と同じように、まずはピンとしたキャラクターのほうをドラッグして持っていきましょう。
次に、0:30と書かれているレーンのところに、白色の選択用の線を移動させましょう。0:30のところでクリックすれば移動します。
そうしましたら、次は、animフォルダーのなかにある二つのキャラクターのうち、くねっとしているほうのキャラクターをいよいよもっていきます。
このキャラクターをドラッグし、移動させ、白線の位置にセットします。

これでついに、くねっとしたキャラクターのほうも登場することができました。
ここで終わってはいけません。
上のままでは、アニメーションは、くねっとしたキャラクターに変わった瞬間終わるようになってしまいます。
だから、見た目上は、ずっと棒立ちしたままのように見えることになるのです。
ですので、キャラクターを配置し終えたら、事後処理ということで最後にアニメーションのキーをセットしておきます。
セットするキーとしては、普通は一番最初に配置したアニメーションを使います。
なぜなら、アニメーションというのは、何かしらアクションを起こした後は必ず所定のポーズに戻ってくるようになっているからです。
とは言いつつも、アニメーションの種類によっては必ず同じポーズに戻るとも限りませんので、あくまで普通の場合であると認識しておいてください。
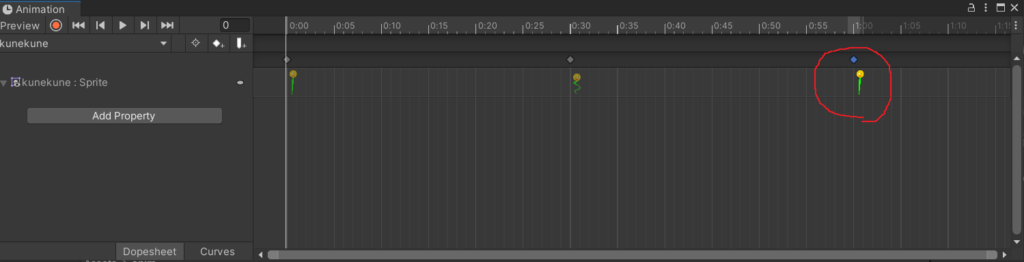
では、Animationウィンドウの1:00のところをクリックし、白線をそこへ移動させてください。
そして、今度はピンとしたほうのキャラクターをその位置までドラッグして持っていきましょう。
そうしましたら、完了です。

では、いったんアニメーションをしているところを見てみましょうか。
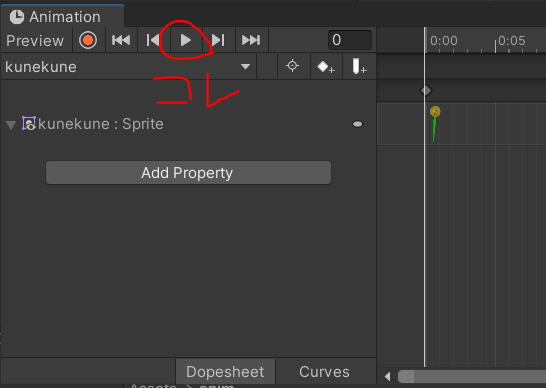
Animationウィンドウの左上側にある、▷のようなマークの再生ボタンがあると思います。

こちらを押してみましょう。
そしたら、いったんSceneビューに注目してください。
Animationウィンドウが邪魔で見えづらい場合は、カーソルでドラッグして少しずらしてあげましょう。
どうでしょうか、見事にくねくねしているのがわかりますね!スクワットしているように見えるのは気のせいです。
アニメーションをコントロールする
先ほどまでの工程で、それぞれ二つのアニメーションを作成しましたが、これらのアニメーションは、それぞれ再生するタイミングや順序、スピードなどを管理する必要があります。
そのために別途設けられているウィンドウがあります。
それが、AnimatorControllerになります。
では、まずはanimフォルダーを開き、その中にある下の画像のアイコンをダブルクリックしましょう。

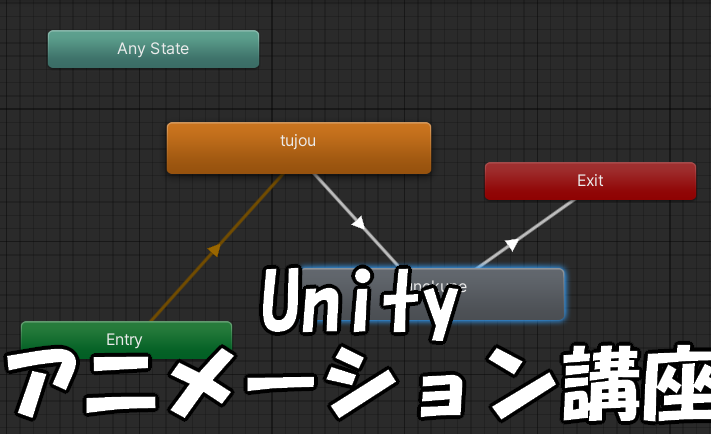
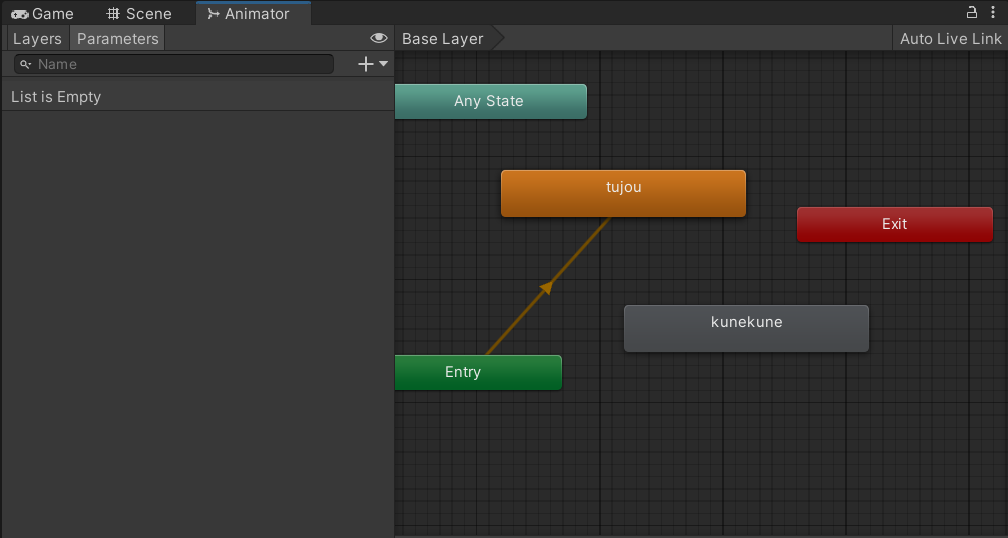
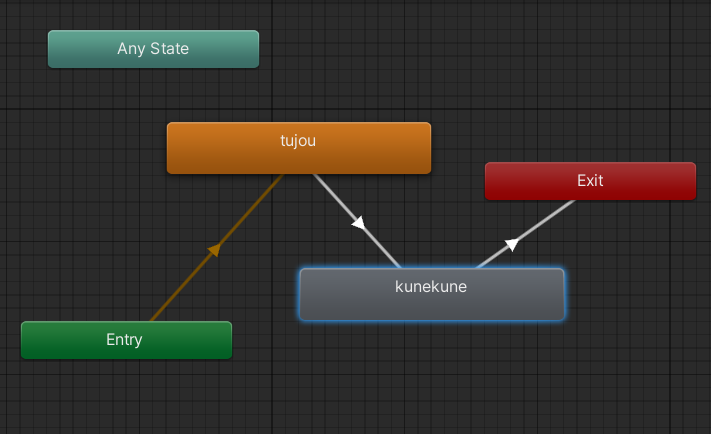
すると、下の画像のようなウィンドウが表示されると思います。

このウィンドウを使ってアニメーションの管理を行っていきます。
アニメーション遷移を決める
まず、アニメーションを切り替えた時の遷移する順序について決めていこうと思いますが、イメージとしては、通常時のアニメーションが常に再生されており、スペースキーが押された場合くねくねアニメーションに遷移するという手順と捉えておいてください。
そのために、まずは、tujouアニメーションから、kunekuneアニメーションへ遷移するように設定していく必要があります。
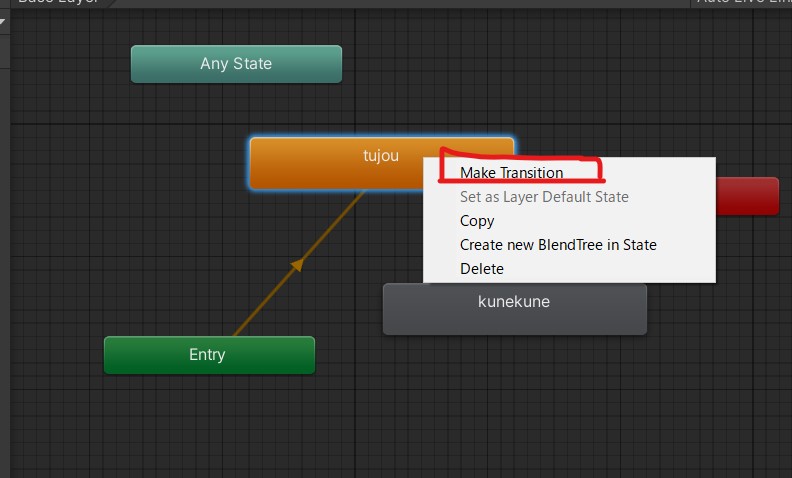
それでは、animatorの中の”tujou”を右クリックし、メニューを表示させます。
そして、その中の、”MakeTransition”をクリックしましょう。

すると、何やら矢印のようなものがカーソルに追随して出てくるので、それを引っ張っていき、kunekuneのところまで持っていきましょう。
持ってきましたら、そこで左クリックしてセットします。
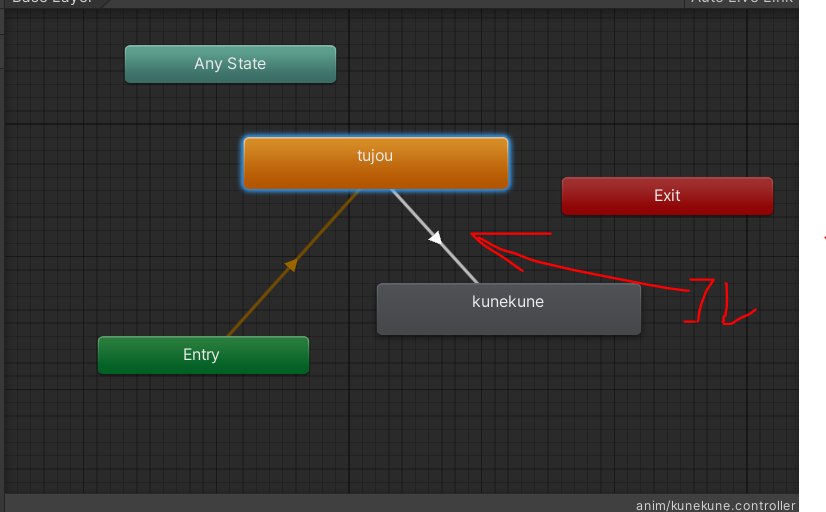
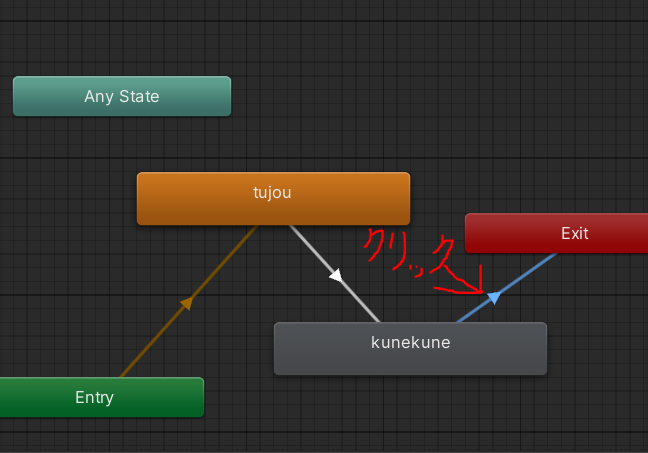
すると以下の画像のように、アニメーション遷移のための一本の道が新たに開かれましたね。

あと一つだけ道を開通させたいと思いますので、今度はkunekuneのほうを右クリックし、MakeTransitionを選択、そしてExitのところまで持っていってセットしてください。
すると、ひとまず遷移の道順についての準備は終わりです。

切り替えのためのパラメータを作る
アニメーションを再生させるとき、最終的にはスクリプトから再生を指令するのですが、その時に、「このアニメーションを再生しろ」といったような具体的に指定できる目印のようなものが必要になります。
そのためにあらかじめ作って準備しておくのがパラメータになります。
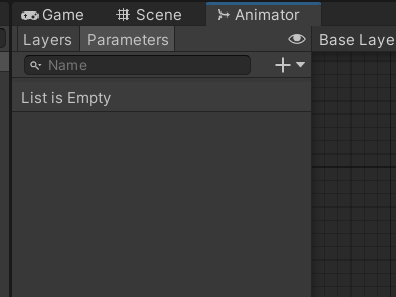
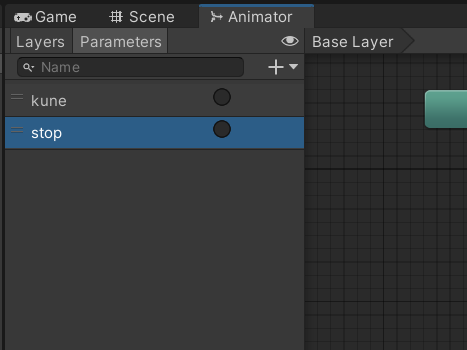
では、先ほどと同じくAnimationControllerのウィンドウを開き、その画面の左側に注目してください。
すると、以下のような画面になっていると思います。

ここにパラメータを作成してリスト状に表示していきます。
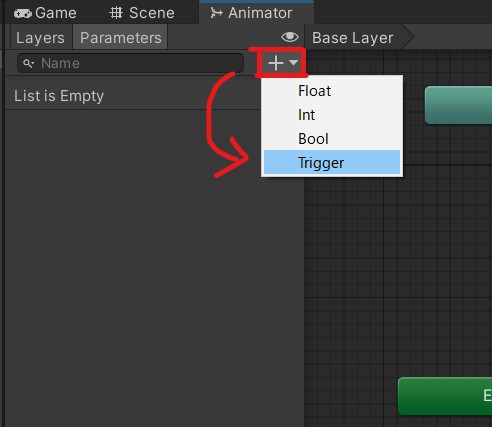
ではさそっく、この項の右上の+ボタンを押してください。
すると、メニューが表示されますので、その中のTriggerを選んでください。

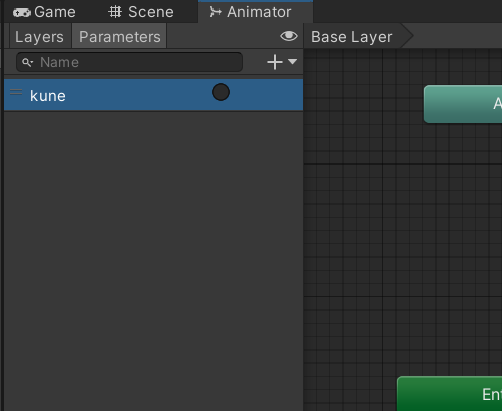
すると、新たなパラメタが出てくるので、そのパラメタに”kune”という名前を付けてください。
このパラメタは、通常時からくねくねアニメーションに遷移する際に用います。

このTrigger(トリガー)というパラメタについてですが、これは、一瞬だけアニメーションの遷移を許可し、すぐにまたアニメーションが(勝手に)遷移しないように制限するものになっています。
まさに、引いてはもとに戻ってくる銃の引き金のようなものです。
このパラメタは、条件などをあまり指定せず、単にアニメーションの再生だけを行う場合に用いるものになっています。
このほかにも、様々な種類のパラメタがありますが、それらは数値をもう一つのパラメタとしてアニメーションを再生させる条件を設定することができます。
しかし、値が条件を満たし続ける場合常にそのアニメーションが勝手に再生され続けるようになるので、値をセットしなおすなどの注意が必要になります。
では、あと一つTrigger を使いますので、追加で作りましょう。
先ほどと同じように+を押してTriggerを選択してください。
名前は”stop”にしておきましょう。

これで一通りパラメタの準備は完了です。
パラメタをセットしていく
では、次は、作成したパラメタをそれぞれのアニメーションに当てはめていく作業をしていきます。
先ほどまでのパラメタ作成の工程は、あくまで指定するための名前を決めただけであって、その名前を指定したときにどのアニメーションが呼び出されるかは紐づいていません。
ですので、その関連を作っていく作業をこれからしていきます。
まずは、kuneパラメタから考えてみましょう。
これについてですが、そもそもkunekuneアニメーションの再生を指定するために作りました。
ですので、tujou→kunekuneへと遷移するようにセットする必要があるとわかります。
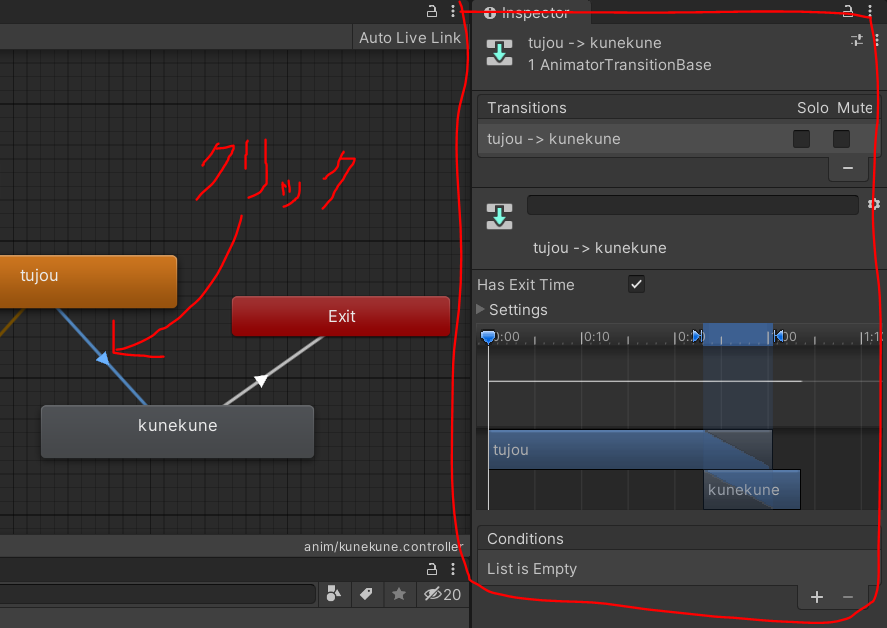
それではAnimatorControllerを見てください。
そして、tujouとkunekuneの間にある矢印をクリックしてください。
すると画面右側に次のような項が表示されたと思います。

この項を設定していくことでアニメーションの遷移について変えることができます。
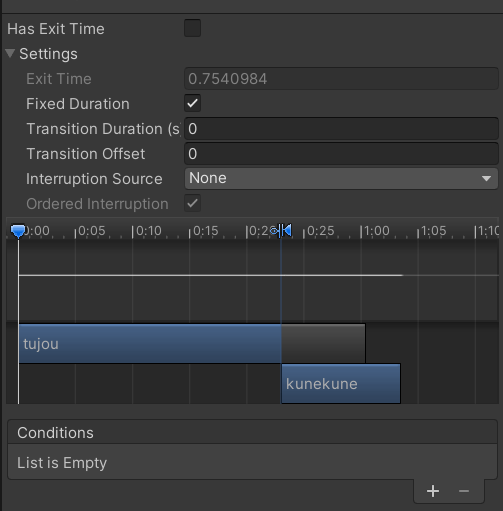
まずは、真ん中あたりにHasExitTimeとありますが、これのチェックを外しましょう。
この設定について説明しますと、チェックがついている状態の場合、一定時間経過したらアニメーションを強制的に遷移させ、次のフレーズへ抜けるという設定になります。
この機能は”パンチ”や”キック”などの単発アクションのような、1度再生したらOKなものの場合は便利なのですが、今回実装したアニメーションは、スペースキーを押している間ずっとくねくねし続けなければなりませんので、チェックを外しておくのです。
そうしましたら、▷Settingsと書かれている部分がありますが、そこをクリックして開いてください。
そしたら、出てきた項の中に、TransitionDurationという項があると思うので、その右側にある数字(多分0.25とかになっていると思います)を0に変えてください。

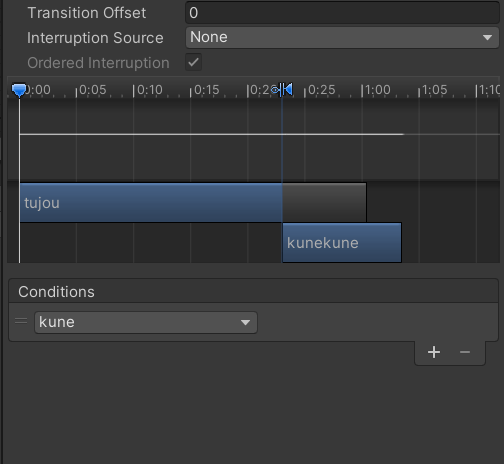
ここまで出来たら最後に、一番下のところにList is Emptyと書かれたところがあると思いますが、そこの右下にある+を押しましょう。
すると、先ほどまでList is Emptyとなっていたところに先ほどつくったパラメタが表示されるようになっていると思います。
そこに表示されているパラメタがkuneとなっている場合は大丈夫ですが、もしstopとなっていたら、その項をクリックして、表示されたプルダウンメニューからkuneを選んでください。

これは一体何の設定を行っているかといいますと、先ほど作成したパラメタとアニメーションの遷移を紐づける設定となっています。
この設定を行うことで、例えばプログラム中からkuneというパラメタを指定したときに、見事にkunekuneアニメーションが再生されるようになります。
先ほどHasExitTimeのチェックを外しましたが、この場合、必ずパラメタを指定する必要があります。
指定しなかった場合、Unity側は次にどのアニメーションに移ればいいのかわからなくなるため、永遠におなじアニメーションが再生され続けることになってしまうのです。
ここまで行った設定をもう一つ分行います。
次は、AnimatorControllerのkunekuneとExitの間の矢印をクリックしましょう。

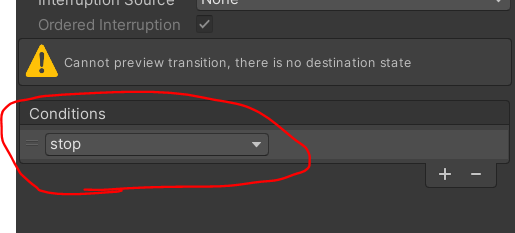
右に表示されるインスペクターの設定は先ほどとほとんど変わりません。
まず、HasExitTimeのチェックを外し、TransitionDurationを0にします。ここまでは同じです。
あとは、List is Emptyとなっているところの+を押し、今度はstopパラメタを当てはめましょう。
表示された項をクリックしてメニューを表示し、kuneからstopに変えます。

ここまでできましたら、AnimatorControllerの設定は完了です!
アニメーションを再生させる
では、ここからは、スクリプトを作ってプログラムを組んでいきます。
いよいよ実際にアニメーションを再生させるときが来ました。
それではまず、下準備としてスクリプトの作成を行ってください。
名前はanimとしておきましょう。
作成しましたら、スクリプトを開いてください。
Animatorの宣言
スクリプトが開きましたら、まずは、スクリプトの中でAnimatorについて操作できるように宣言しておく必要があります。
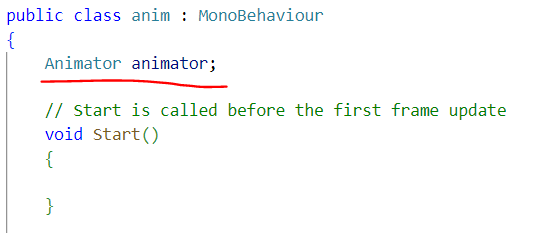
それではStart()よりも一つ上のスペースに以下の文を書いてください。
Animator animator;
Animator型の変数を宣言するのと同じような感覚ですね。
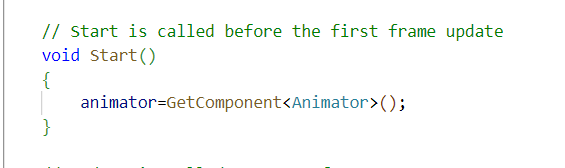
次に、Start()の{}の中に、以下のように書きます。
animator=GetComponent<Animator>();
ここまでできましたら、ひとまずAnimatorを宣言する作業は完了です。
アニメーション再生
では、実際にアニメーションを再生させます。
まず、アニメーションを再生させるときは以下のように書きます。
この場合は、”kune”アニメーションが再生されます。
animator.SetTrigger("kune");この書式を用いて好きなタイミングでアニメーションを再生させていく感じになります。
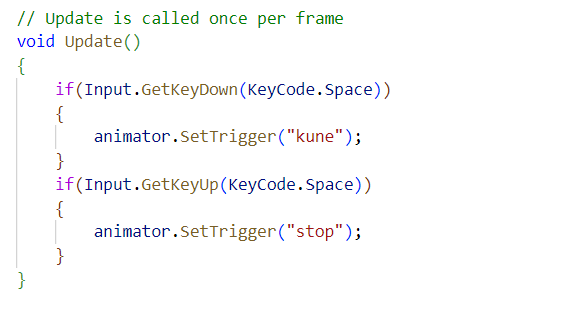
それでは、Update()の{}の中に以下のように書いてください。
if(Input.GetKeyDown(KeyCode.Space))
{
animator.SetTrigger("kune");
}
if(Input.GetKeyUp(KeyCode.Space))
{
animator.SetTrigger("stop");
}
上の画像のようなプログラムを書くことができましたら、いったん実行してみてください。そして、スペースキーを押してみましょう。何秒かたったらキーから手を放してください。
するとどうでしょうか、スペースキーを押している間だけ画面のキャラクターがくねくねしているとわかりますね。
このプログラムについてですが、まず、Input.GetKeyDownで、指定したキーが押されたかどうかを判定することができるようになります。
そして、KeyCode.Spaceと書くことで、スペースキーが押された場合に中の処理が実行されるという流れに持っていくことができます。
その下のInput.GetkeyUPは、キーが離された瞬間を判定するものになっています。
ちなみに、上の文のSpaceをAやB、RightShiftやUpArrowと変えることもできます。
今度は、スペースキーを押すと、くねくねしながら少しづつ前進していくようにしてみます。
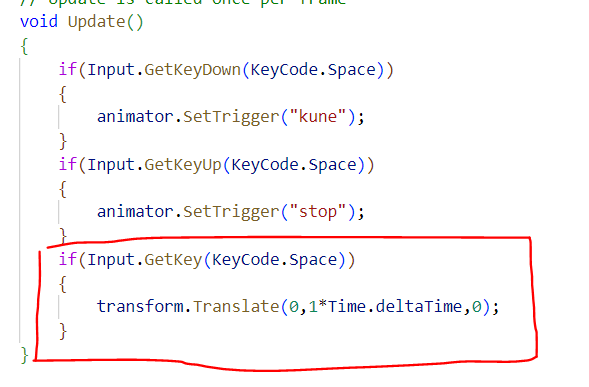
Update()の中に、以下のような文を追加しましょう。
if(Input.GetKey(KeyCode.Space))
{
transform.Translate(0,1*Time.deltaTime,0);
}
今回のInput.GetkeyにはUpやDownがついていませんが、UpやDownは押されたり離されたりした一瞬を判定するのに対し、何もついていない場合は継続的に押され続けているか判定するものになります。
押されている間はずっと移動させ続けたい場合などにピッタリというわけです。
ただし、アニメーションをセットする(animator.SetTrigger)場合は、一回セットすればアニメーションが始まってくれるので、瞬発的な処理でいいわけです。
それでは実行してみましょう。
スペースキーを押している間、くねくねと上のほうへあがっていきますね。
終わりに
いかがでしたでしょうか。
今回説明したことを活用すれば、基本的にはどのようなアニメーションでも実現できます。
しかし、複雑な制御を必要とするアニメーションの場合は、もっと深い知識や経験が必要になってきます。
今回学んだこともしっかり使いながら、これからさらに腕を磨いていってもらったらなと思います。