【Unity2D】画面を揺らしてダメージ演出しよう!
こんにちは。ロクと申します。
今回は、Unityでのゲーム作りにおいて、「敵からダメージを受けた時に視界が揺れる」処理について解説していこうと思います。
ちょっとした小技で簡単ですが、効果的に雰囲気を出すことができるので、ぜひ覚えておきましょう。
今回は2Dのプロジェクトを例にしますので、2Dで作成しましょう。
Unityについて詳しく学びたい人は、下の記事で僕が厳選したおすすめのUnity学習本を3冊ほど紹介していますので、ぜひ参考にしてみてください
当たり判定を作る
今回行うのは、ダメージを受けた時の処理になりますので、プレイヤーに敵オブジェクトが当たったかどうかの判定が必要です。
ですので、対象となるプレイヤーオブジェクトにしっかりと当たり判定をつけ、敵オブジェクトにも忘れずにつけるようにしましょう。
当たり判定の設定方法についてはここでは解説しませんが、下の記事で解説していますので、わからないという方はぜひご覧ください。
なお、今回は2Dのプロジェクトですので、「physic2D」の中からコライダーを作るということと、「rigidbody2D」を作るということを忘れないように気を付けましょう。
rigidbody2Dの「GravityScale」は0にしておきます。また、コライダーのisTriggerにチェックを入れておきましょう。
視点を操作できるようにする
では、スクリプトの作り方について、解説していきます。
スクリプトを作成しましょう。名前はなんでもいいです。
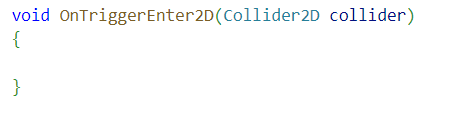
まずは、オブジェクトの衝突を検出するために、「OnTriggerEnter2D」関数を作ります。

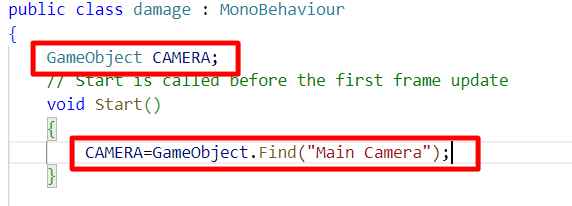
今回は、視界を揺らしますので、カメラにアクセスする必要があります。
そのため、カメラオブジェクトを取得したうえで、トランスフォームにアクセスするようにします。
以下の画像の赤枠で囲んだ部分をスクリプトに書き加えましょう。これでカメラにアクセスできます。

画面を揺らしていく
ここからは、取得したカメラを実際に揺らす処理を書いていきます。
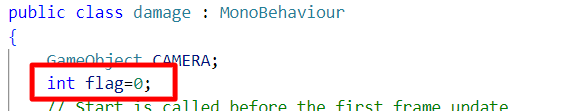
まずは、オブジェクトが当たってきたことを表すために、「フラグ」を作ります。
スクリプトの上の部分に"flag"をint型で宣言しましょう。(以下の画像)

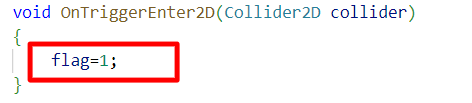
そして次に、OnTriggerEnter2D関数の中に、次のように書くことで、フラグを立てます。

ここまでできましたら、あとはUpdate関数内でフラグを用いてカメラを揺らすだけです。
とはいえ、このあと書かなければいけないコードが実は長いので、コピペしてしまいましょう。↓
switch(flag)
{
case 1:
goto case 3;
case 3:
CAMERA.transform.Translate(30*Time.deltaTime,0,0);
if(CAMERA.transform.position.x>=1.0f)
flag++;
break;
case 2:
CAMERA.transform.Translate(-30*Time.deltaTime,0,0);
if(CAMERA.transform.position.x<=-1.0f)
flag++;
break;
case 4:
CAMERA.transform.Translate(-30*Time.deltaTime,0,0);
if(CAMERA.transform.position.x<=0)
flag=0;
break;
}これをUpdate関数内にコピペします。
この処理では、4回揺れるようにしています。これを原型にし、case文を増やしていけば、揺れる回数も増やすことができます。
ダメージ演出ができていることを確認
それでは書いたスクリプトを保存し、プレイヤーオブジェクトにアタッチしましょう。
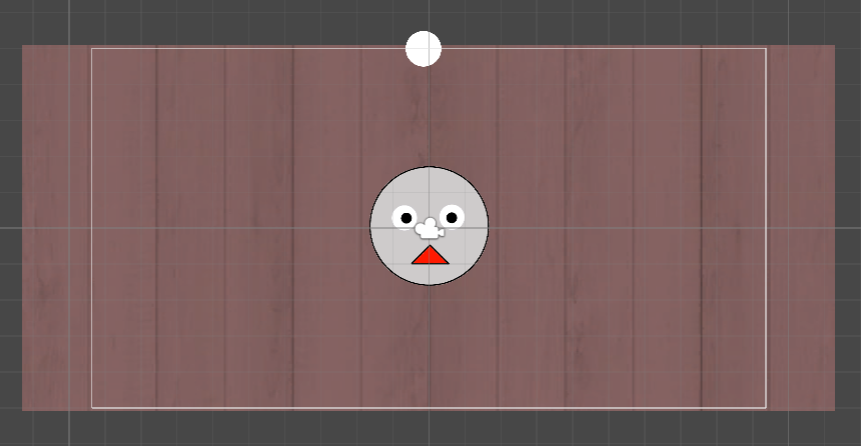
今回僕は、ロクくんをキャラクターとして使います↓

後ろの背景は、視点が動いていることがわかるようにあえて設置しています。
上に見えているまるいボールは、簡単な敵オブジェクトと考えてください。CircleCollider2DとRigidbody2Dをつけて作ります。
それでは実行してみましょう。

上のgif画のようになっていればOKです。
おまけ:画面を赤くしてよりダメージっぽくする
ここまで説明したところで今回の趣旨はすでに満たしていますが、よりダメージを受けているように見せようということで、画面を一瞬赤くする処理を実装してみましょう。
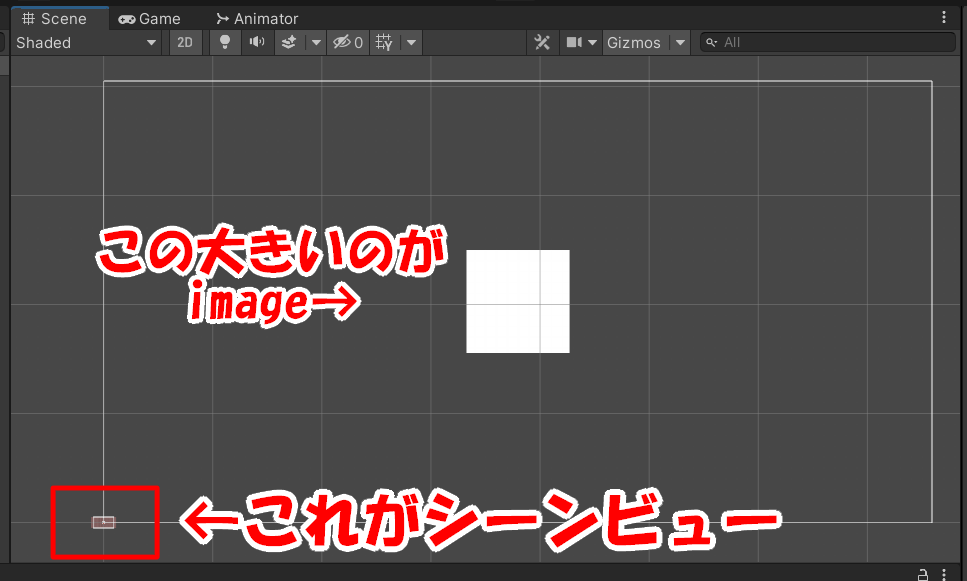
まずは、「+」→「UI」→「image」を選択してください。
そして、マウスのホイールを使って視点を広げていくと、大きな白色の四角が現れていると思いますので、そいつのスケールを画面がすっぽり覆われるくらいに大きくしてください。
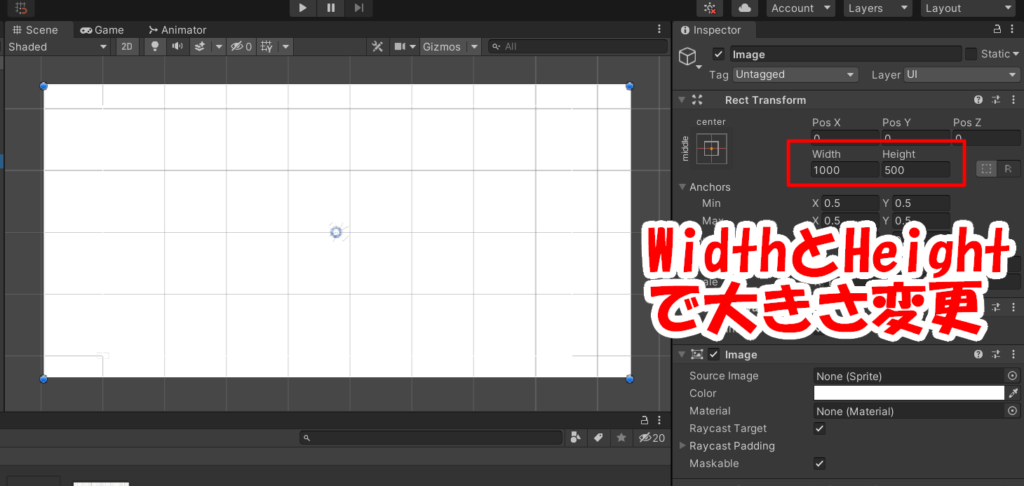
スケールといっても、RectTransform中のWidthとHeightの値でそれぞれ幅と高さを設定します。


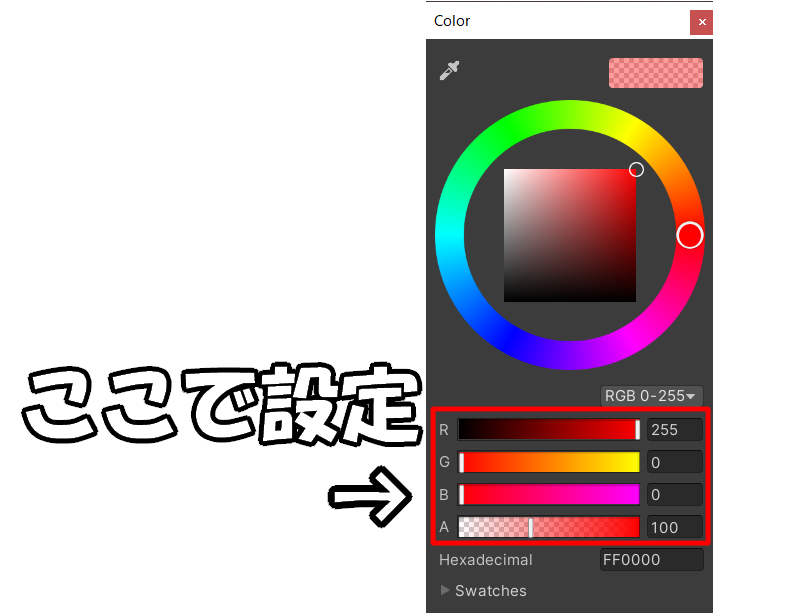
そしたら、今度はこのimageのcolorを設定していきます。
まずは、colorの項目をクリックしてください。すると、カラフルなウィンドウが開くと思います。
そしたら、全体的に赤くしたいので、Rを255、Gを0、Bを0にしてください。イメージ自体は半透明にしたいので、Aの値は100にしましょう。

ここまでできたら、スクリプトを書いていきますので、開きましょう。
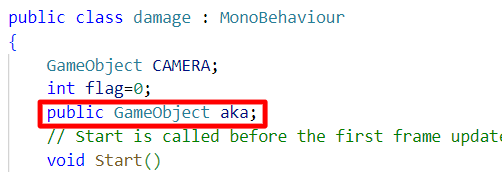
まずは、変数を宣言している部分に以下のように書きましょう。
public GameObject aka;
そしたら、スイッチ文の中に、先ほど作ったイメージの表示のon/offを切り替える文を書いていきます。
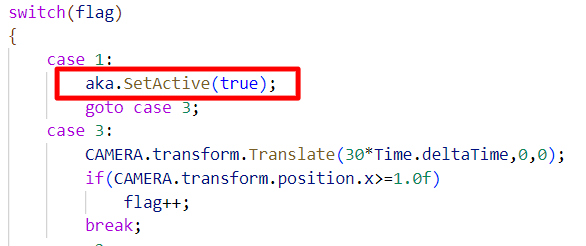
まずは、case 1:の中に、以下のように書いてください。
aka.SetActive(true);
これで、敵オブジェクトが当たってきたときに、画面が赤くなります。ただ、このままですと、敵がいなくなった後もずっと画面が赤色のままですので、もとに戻す処理も書きます。
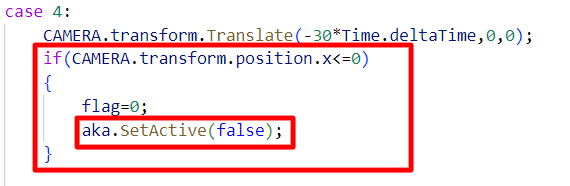
case 4:のif文の中に、以下のように書きましょう。if文には、{}←こいつを付け足して書きましょう。
aka.SetActive(false);
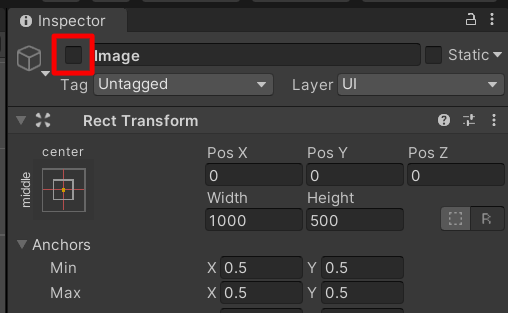
ここまでできたら、いったんセーブしてスクリプトを閉じます。そして、imageのインスペクターに行き、アクティブ状態のチェックを外しておきます。↓

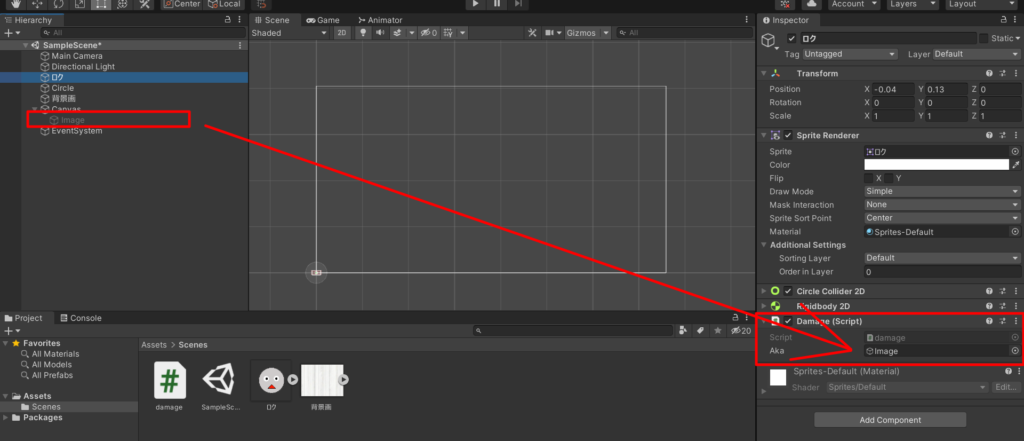
最後に、プレイヤーオブジェクトをクリックし、インスペクター上にあるスクリプトの項目のNone…となっている部分にimageをドラッグしてアタッチすれば完了です。

ここで実行してみましょう。
下のようになっていれば完成です。

上のgif画は少し赤色に変わっている時間が短いですが、実際にやってみると、割とダメージ演出がうまくいっていることがわかります。
おわりに
ゲーム作りでは、ちょっとした演出も大切な要素となってきます。
細部までこだわればそれだけプレイする人を感動させられるものになります。
今回紹介した小技を参考にしつつ、自分なりの工夫というものも見つけていってもらえたら幸いです。