【Unity2022】スクリプトの作り方

こんにちは、第3回目のUnity講座になります。
今回は、スクリプト、つまりゲームを動かしていくプログラムをどのように作っていけばいいのかということについて解説していきます。
今回の記事を読めば、ある程度スクリプトを書いたり作ったりする流れがわかり、ゲームらしい振る舞いを実現することができるようになります。
それでは今回も張り切っていきましょう。
第一回から見ていきたい人はこちらから↓
スクリプト作成
スクリプトを作るにしても、何もない状態では何もできないので、プログラムを書いていくための、まっさらな”台本”のようなものを作ります。
初めに、スクリプトを格納するためのフォルダーづくりから始めていこうと思います。
実はフォルダーを用意せずにスクリプトを作っても機能しますが、スクリプトがどこにあるかわかりやすくするためにフォルダーを作ることにします。
では、まずはUnityを起動し、プロジェクトを開くか作ってください。
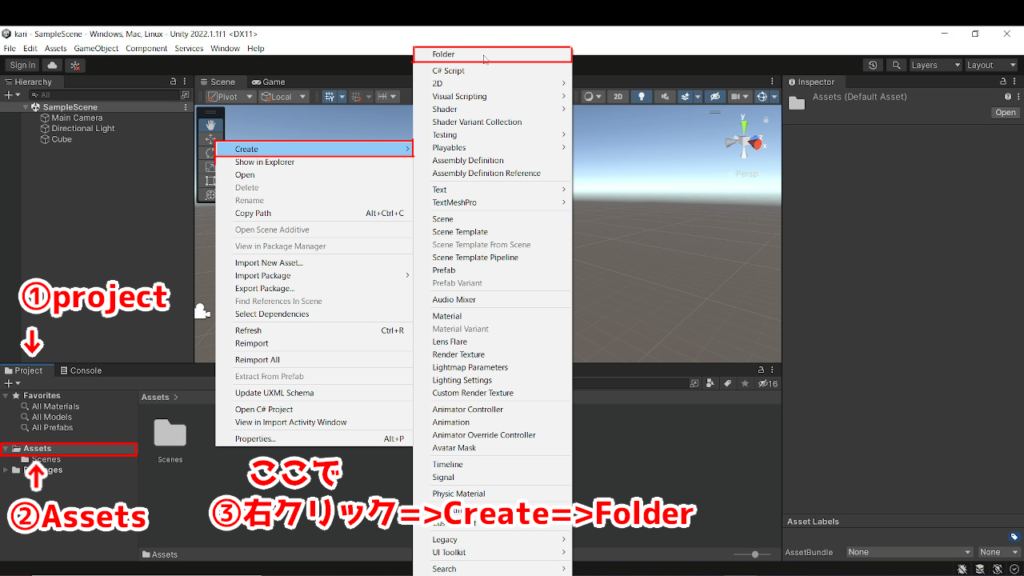
できましたら、下のほうにあるprojectの項が開かれていることを確認して、Project項の左側にあるAssets を選択してください。
すると、その右側にscenesと書かれたフォルダがおいてあるスペースがあると思いますので、それがあるところのどこかしらを右クリックしてみてください。
すると、下の図のように、プルダウンメニューのようなものが出てくると思いますので、一番上のCreateを選択してください。
そして、さらに表示されたメニューの中の、一番上のFolderと書かれた項をクリックしてください。

すると、フォルダが出現しますので、フォルダの名前を設定します。
"scripts"という名前にしましょう。
これでフォルダを作成することができました。
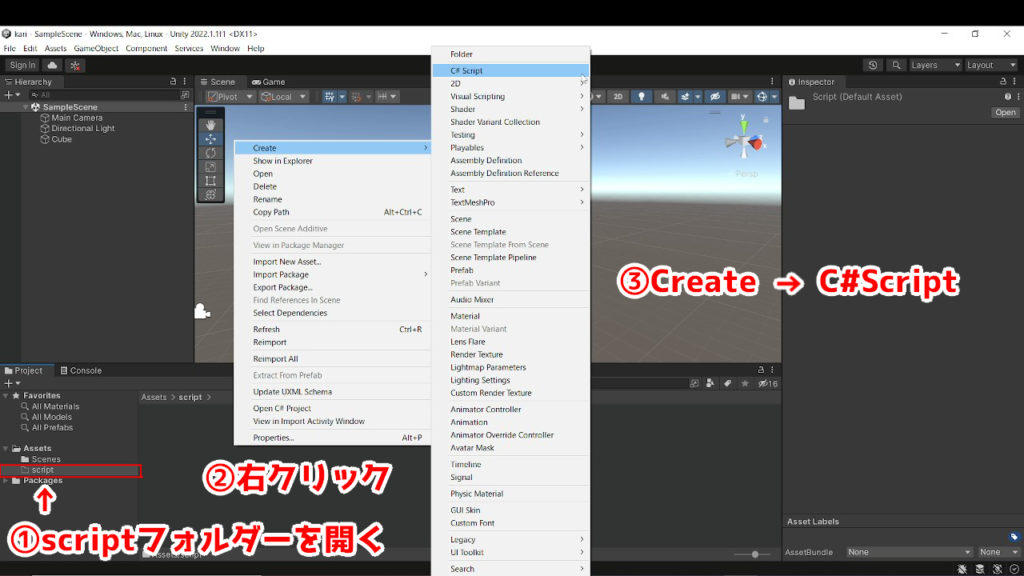
ではその作成したフォルダのアイコンをダブルクリックして開きましょう。
今度はその中で、また右クリックし、Createを選択します。
そして次は、追加表示されたメニューの、上から2番目のC#Scriptを選択してください。

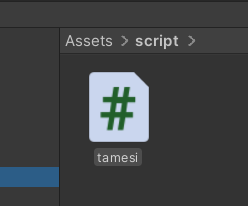
するとスクリプトが出現しますので、今回は名前を"tamesi"というものにします。

これで、プログラムを書いていくための土台を作ることができました。
スクリプトを開く
では作成したtamesiスクリプトをダブルクリックして開いてください。
すると、デフォルトではおそらくメモ帳が開くと思います。
もちろんメモ帳を使ってプログラムを書いていくこともできますが、メモ帳は機能が少なく使いづらいので、ほかのエディタを設定することにしましょう。
それでは、メモ帳が開くことを確認しましたら、せっかく開きましたが、いったん閉じてください苦笑。
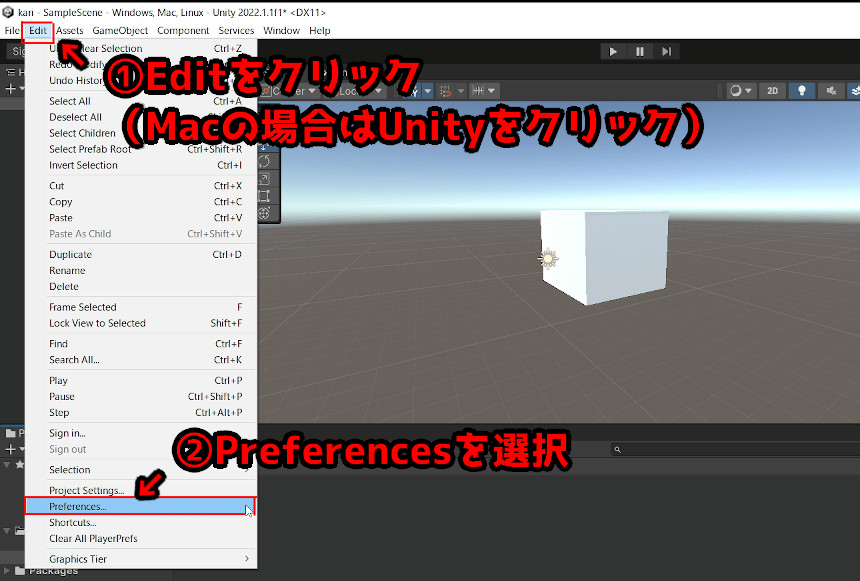
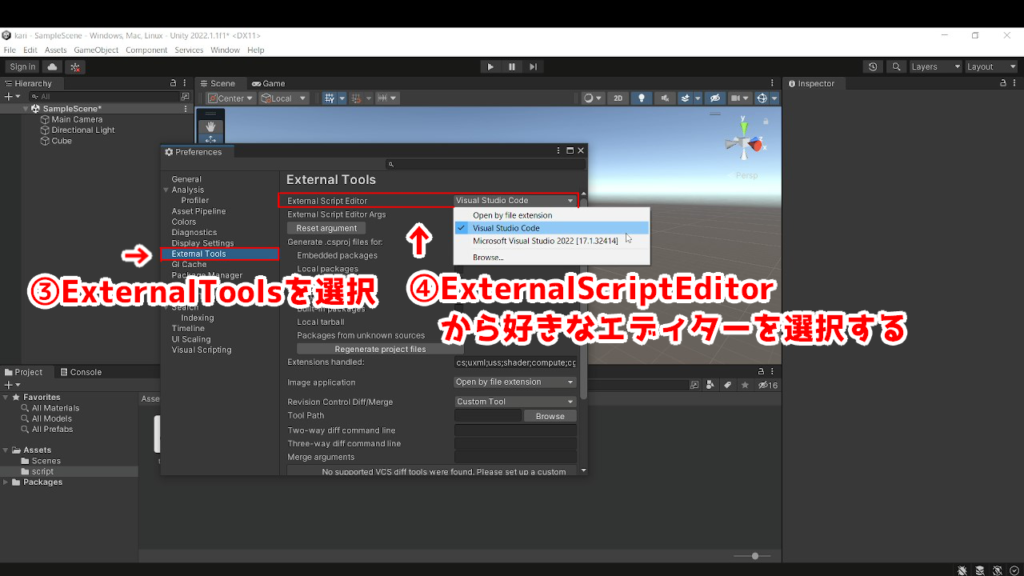
そして、上部にあるツールバーからEdit→Preferencesをクリックしてください。(下図)
Macをお使いの方は、Editの代わりにUnityをクリックするようにしましょう。

すると、さらに下図のような画面が表示されると思いますので、表示された画面左側のメニューのExternalToolsを選択してください。
そしてまた更に表示された右側の項の一番上にあるExternalScriptEditorの右のプルダウンメニューを開き、そこに表示された中から自分がいつも使っているエディターを選択しましょう。

エディタを何も入れていないという人は、僕個人ではVisualStudioかVisualStudioCodeがおすすめなので、どちらかをインストールして、メニューの一番下の”Browse…”から追加しましょう。
こちらからダウンロードできます↓
https://visualstudio.microsoft.com/ja/downloads/
では、好みのエディタを設定できましたら、改めてスクリプトを開くことにしましょう。
Assetsにあるスクリプトのアイコンをダブルクリックしてください。
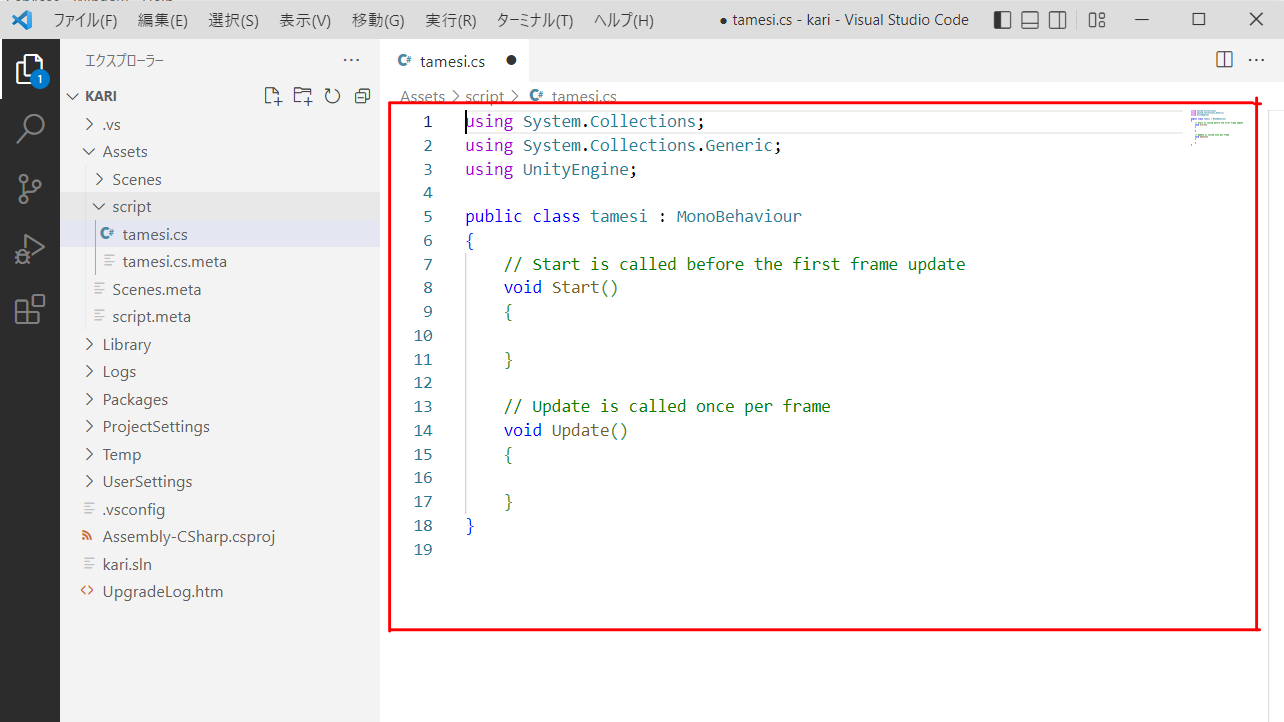
下図の赤枠の中にあるようなコードが書かれていたらOKです。
ちなみにこの画像の環境はVisualStudioCodeです。

次の項からは、図に書いてあるプログラムのコードがどういった意味を表しているのかを解説していこうと思います。
スクリプトの初期コードについて
スクリプトを開くと、おそらく、下のようなコードが表示されると思います。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class tamesi : MonoBehaviour
{
// Start is called before the first frame update
void Start()
{
}
// Update is called once per frame
void Update()
{
}
}
ここからの説明は、プログラミングをしたことのある人なら問題ないと思いますが、未経験者の場合、少し腑に落ちない部分があると思いますので、今のところは、こういうものなんだと割り切ってください。
using文
まずは、コードの上のほうにusingと書かれている文字列がありますが、これは、プログラムを書いていく中で、その指示された命令文がどういったことを意味するのか機械のほうに説明してあげるためのものになります。
ここの指定がないとコンピュータは何をすればいいのかわからずに困ってしまうので、必要に応じて必ず書く必要があります。
スクリプトを作成した時点ですでに書かれてある3行のusingのところは、よく使う機能をあらかじめ用意することで負担を減らすというUnity側の配慮だと思います。
start関数
次に、プログラムの中のほうについてです。
まず、void start()と書かれた後に、{}で閉じられた部分があると思いますが、この{}の中に書かれたプログラムは、下のほうにあるupdate関数が呼ばれる前に1回だけ呼び出されることになっています。
ゲームを始めるときに、様々な初期設定(レベルの設定やHPの設定とか)が必要になってくるのですが、そういった処理を初めに行うための関数がこのstart関数になります。
update関数
そして、void update()と書かれた後に、{}で閉じられた部分があると思いますが、この{}の中に書かれたプログラムは、1フレームごとに一回実行されるようになっています。
ゲームというのはパラパラ漫画のように1フレームごとに少しずつ変化をつけることで動きを見せています。
その1フレーム1フレームにつき1回ずつupdate関数は呼び出されるのです。
つまり、この関数の中には、継続的に何度も実行する必要がある処理を書いていくことになります。
例えば、プレイヤーを少しずつ移動させるときなどは、前に10進みたいときは「前方向に1進む」という操作を10回繰り返す必要があります。
こういったときにupdate関数は必要になるのです。
プログラムの基本
プログラミングについて何もわからないという方は、プログラミングがどういったものなのかを説明した記事があるので、こちらのほうを流し見してください。↓